I form conversazionali hanno l’enorme vantaggio di far sembrare divertente, quasi un gioco, un’attività di solito molto noiosa: la compilazione di un modulo.

Servizi online come Typeform hanno reso popolare questo formato, anche se non ancora al punto da sostituire i moduli tradizionali ai quali tutti siamo abituati.
Typeform è un buon servizio, offre un piano gratuito, ma può non essere la soluzione adatta a tutti, per una serie di ragioni.
Quella principale è che il piano gratuito ha delle limitazioni (ovvio ;)), come il fatto di non poter superare le 10 risposte al mese. Quindi, dopo un primo test, può essere necessario passare subito a un piano a pagamento.
Ogni piano a pagamento di Typeform sblocca delle funzionalità aggiuntive, ma non tutte. Quindi, in base alle proprie esigenze, potresti arrivare a dover pagare un canone di 46 o di 75 euro al mese (89 se fatturati mensilmente) se hai bisogno di particolari funzionalità. Cifre importanti se consideriamo che si tratta di uno strumento per creare form.
Inoltre, Typeform è un ulteriore servizio che tratta i dati che raccogliamo e questo può costituire un’eventuale complicazione aggiuntiva.Generalmente però, è il prezzo del servizio che spinge molte persone a cercare delle alternative a Typeform.
Quali alternative a TypeForm?

Form Conversazionali su WordPress: alternative a Typeform
In un altro articolo avevo già parlato di una funzionalità del plugin WPForms che permette di creare moduli in modalità conversazionale. Col tempo però sono nate altri plugin per WordPress che offrono questa possibilità. Ecco quali.
Fluent Forms: form conversazionali
Fluent Forms è un ottimo plugin per realizzare moduli su WordPress che ho già trattato su questo sito. Nella versione 4, ha aggiunto alle già numerose funzionalità, anche quella che permette la creazione di form conversazionali.
Questa possibilità è presente anche nella versione gratuita del plugin. In questa versione non è possibile cambiare gli stili dei form e appare visibile in basso a destra il brand Fluent Forms sui moduli realizzati. Ma essendo una versione gratuita, direi che non è un dramma.
Fluent Forms è uno dei plugin più convenienti di questa categoria e offre anche una licenza lifetime, per chi preferisce non dover rinnovare ogni anno il canone di licenza.
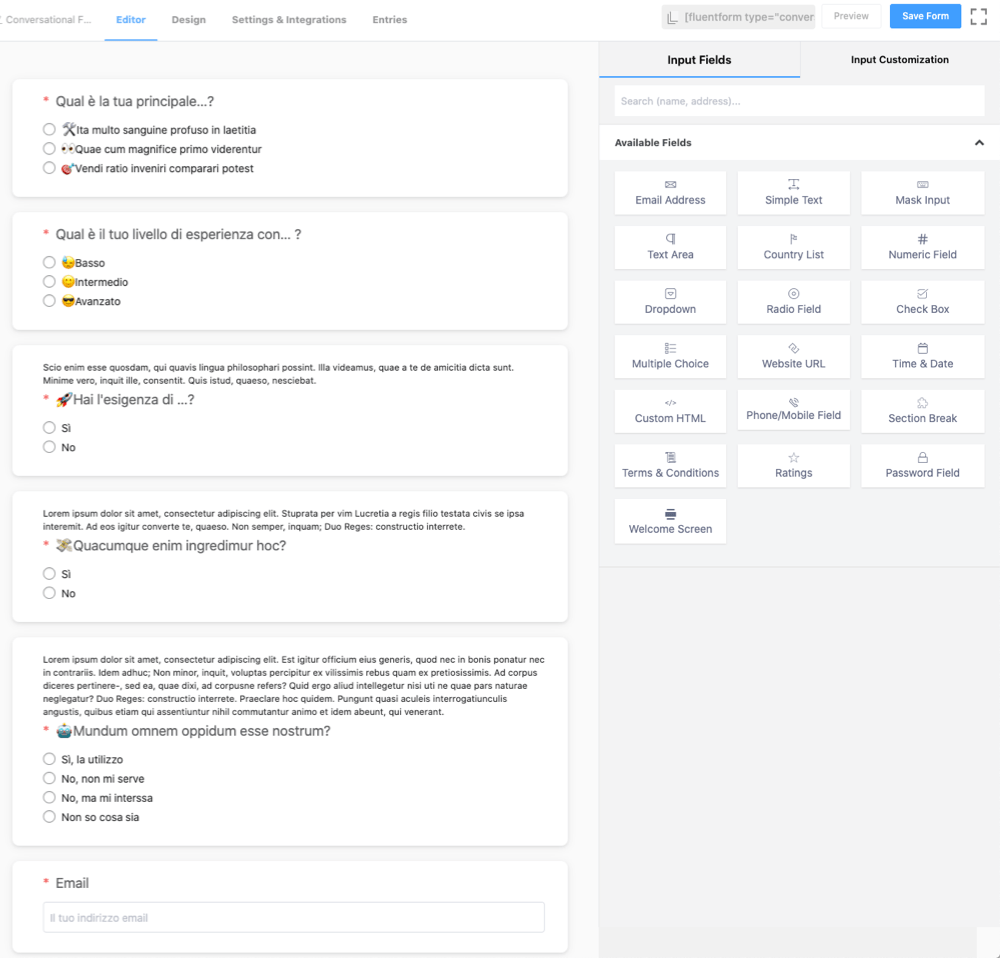
Passando alle funzionalità, la creazione di form conversazionali con Fluent Forms è molto semplice e non si discosta molto da quella riservata alla creazione dei form tradizionali.
La principale differenza risiede più che altro nel fatto che non tutti i campi disponibili su Fluent Forms sono utilizzabili nei form conversazionali. Quelli principali però ci sono tutti.
Avendo utilizzato anche Tripetto, l’altra soluzione citata in questo articolo, devo ammettere che la creazione di un form con Fluent Forms è notevolmente più veloce.

Nella creazione del form è possibile usufruire delle funzionalità offerte da Fluent Forms, come la logica condizionale, che permette di decidere se mostrare o meno un campo in base ai valori di un campo precedente.
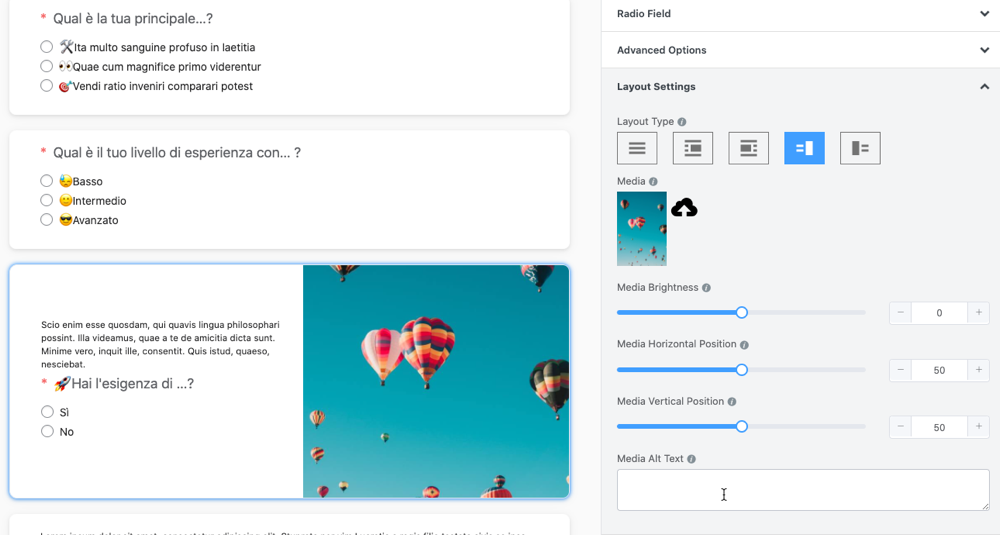
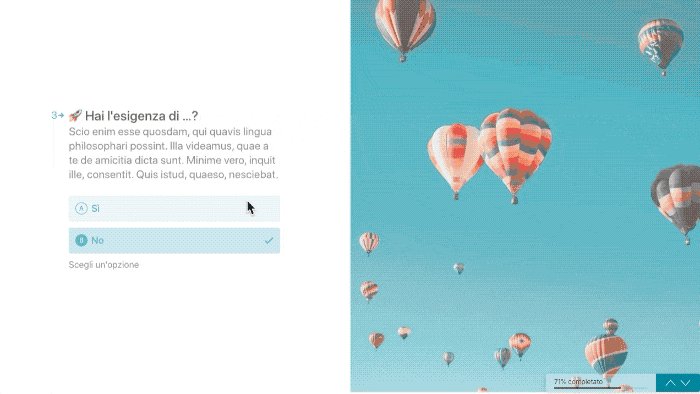
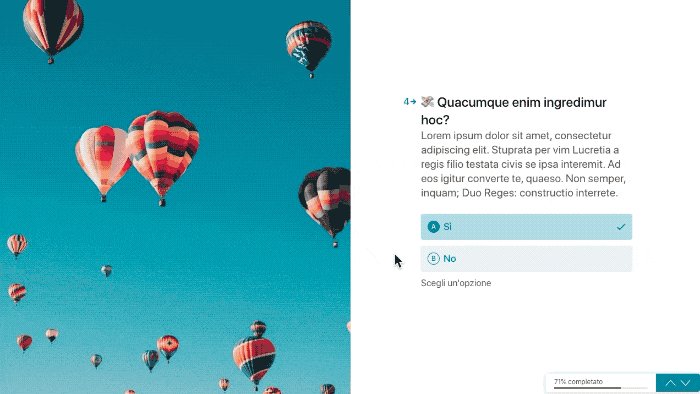
Fluent Forms, inoltre, offre una funzionalità molto simile a quanto offerto da Typeform, permettendo di sfruttare delle immagini di contorno per abbellire e personalizzare l’aspetto di ogni singolo campo di un form.

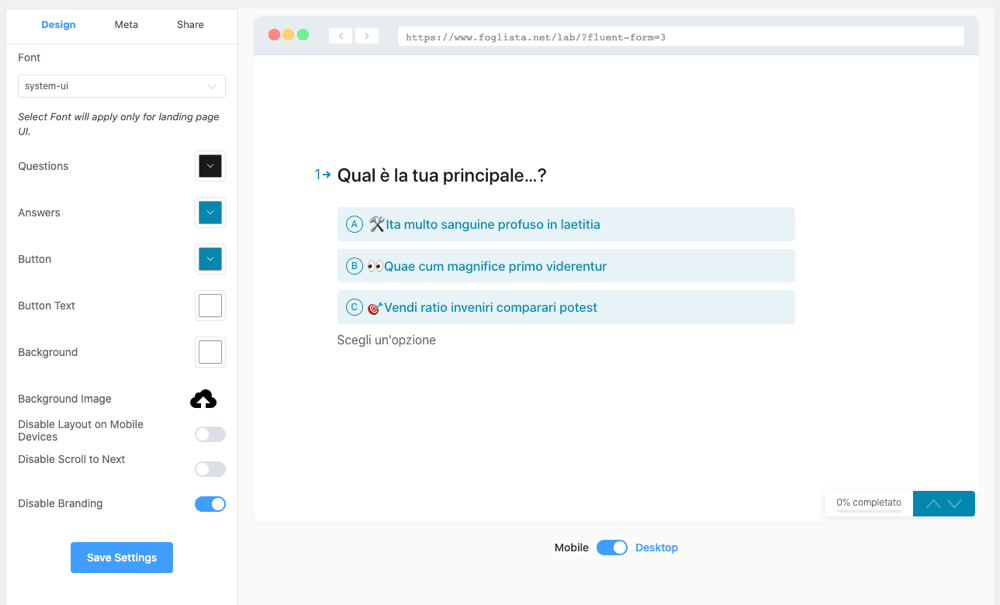
Inoltre, nella versione a pagamento, è possibile definire e personalizzare l’aspetto generale di ogni singolo modulo. Ogni form può essere personalizzato in modo diverso a livello di font, colori e immagine di sfondo.

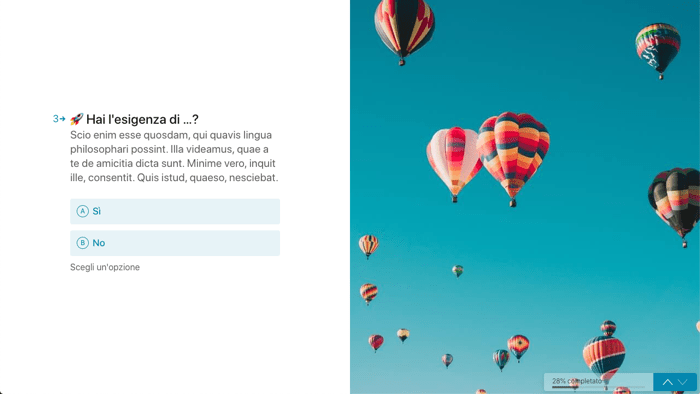
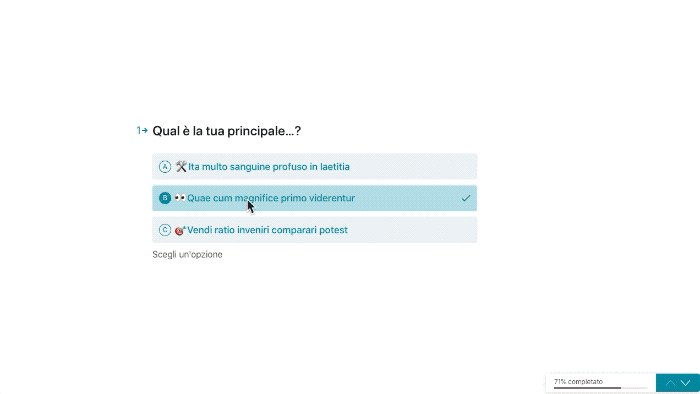
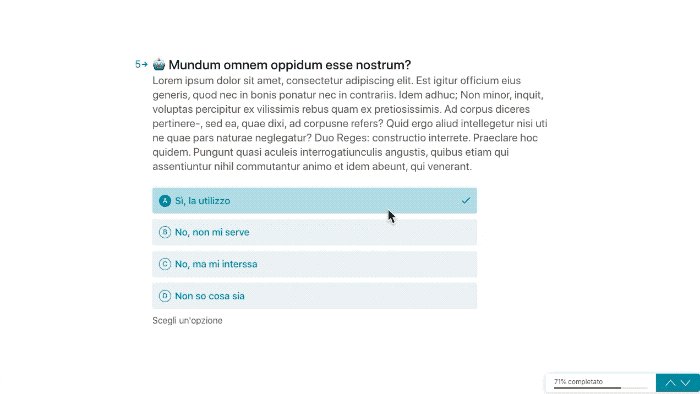
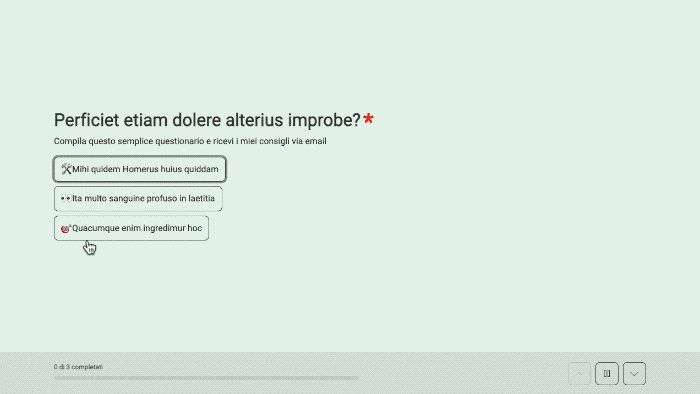
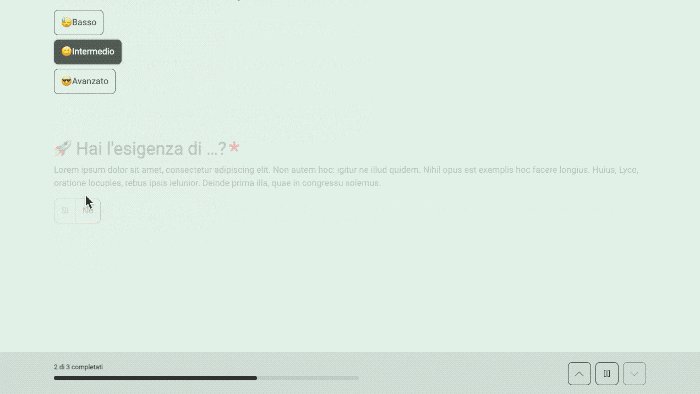
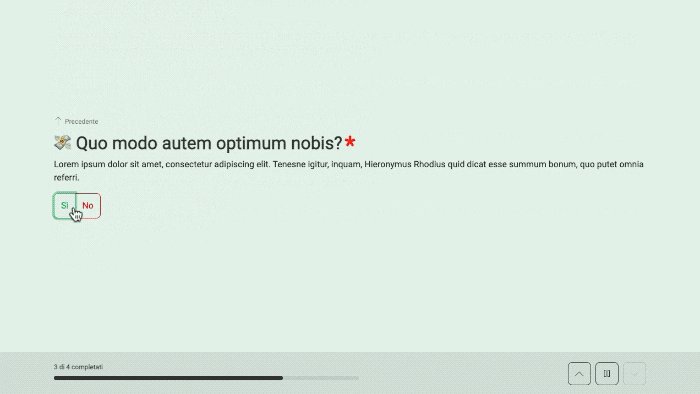
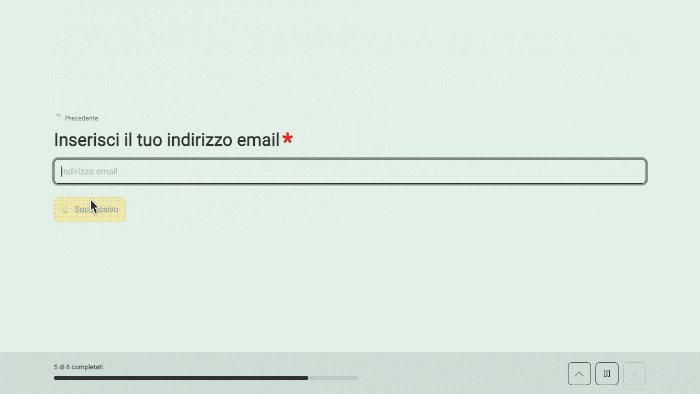
Come si presentano i form conversazionali realizzati con Fluent Forms
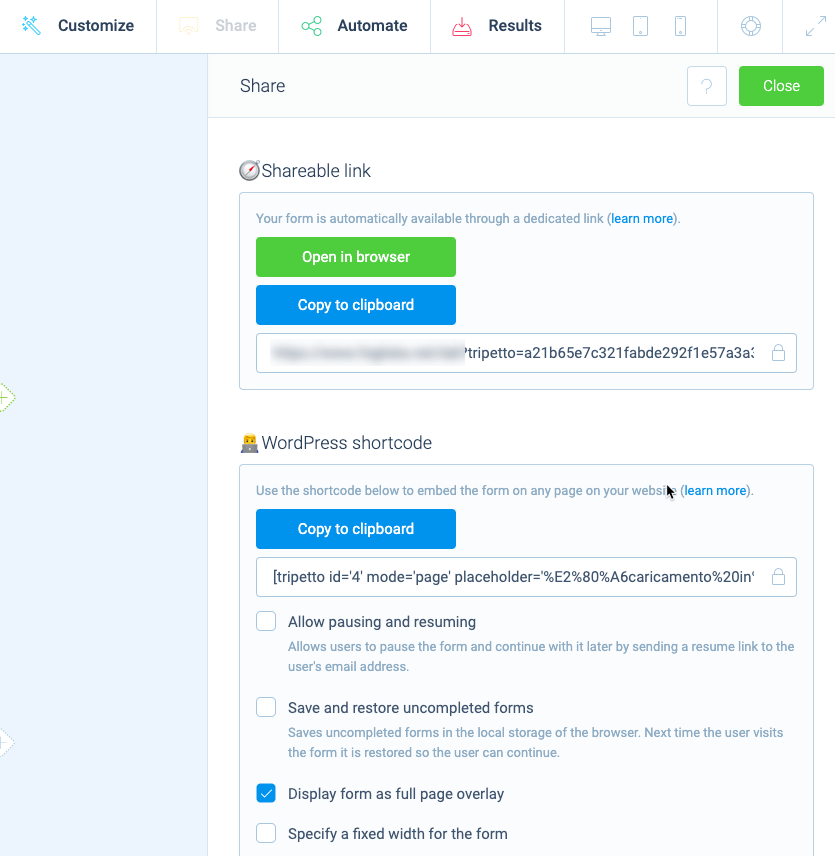
Una volta pronto, un form conversazionale è accessibile direttamente con un proprio URL, oppure può essere inserito all’interno di una pagina o di un articolo del tuo sito WordPress. Grazie poi a un codice HTML di embed, potresti anche inserirlo all’interno di un sito ospitato su un altro dominio.
L’utilizzo però dell’URL diretto è il metodo più adatto a questo genere di form, dato che permette di visualizzarli a schermo intero, senza distrazioni.

Integrare i form con servizi email e non solo è molto semplice
Anche il formato conversazionale permette di sfruttare le numerose possibilità di integrazione messe a disposizione dalla versione Pro di Fluent Forms: ActiveCampaign, MailChimp, Zapier, GetResponse, MailerLite, Drip, Trello, Automizy, ConvertKit, Twilio, Slack, Telegram, HubSpot…
Trasmettere i dati raccolti tramite un form a uno di questi servizi è semplice e rapido e non richiede di ricorrere a servizi intermedi come è invece necessario fare con Tripetto.
Anche Fluent Forms inoltre permette di ricevere notifiche via email ogni volta che viene compilato il modulo e consente di esportare i dati raccolti in formato CSV, Excel, ODS e JSON.
Form conversazionali con Tripetto: un servizio e un plugin per WordPress
Un’altra valida alternativa a Typeform si chiama Tripetto. È un soluzione che è possibile utilizzare sotto forma di servizio online, oppure installare come plugin per WordPress.
È molto ricca di funzionalità e permette la creazione di moduli sofisticati, tra l’altro non solo in forma conversazionale classica (una domanda alla volta), ma anche sotto forma di chat, più avanti ti mostro un esempio.
Tripetto è disponibile anche in versione gratuita, ma una delle limitazioni di questa versione consiste nel non poter trasmettere dati a servizi esterni e di non poter rimuovere il brand Tripetto dai form realizzati.
La versione a pagamento del plugin per WordPress, che parte da $7,49 al mese (disponibile anche con licenza lifetime) permette la creazione di un numero illimitato di form sul proprio sito e soprattutto non pone limiti alla quantità di risposte che si possono raccogliere.
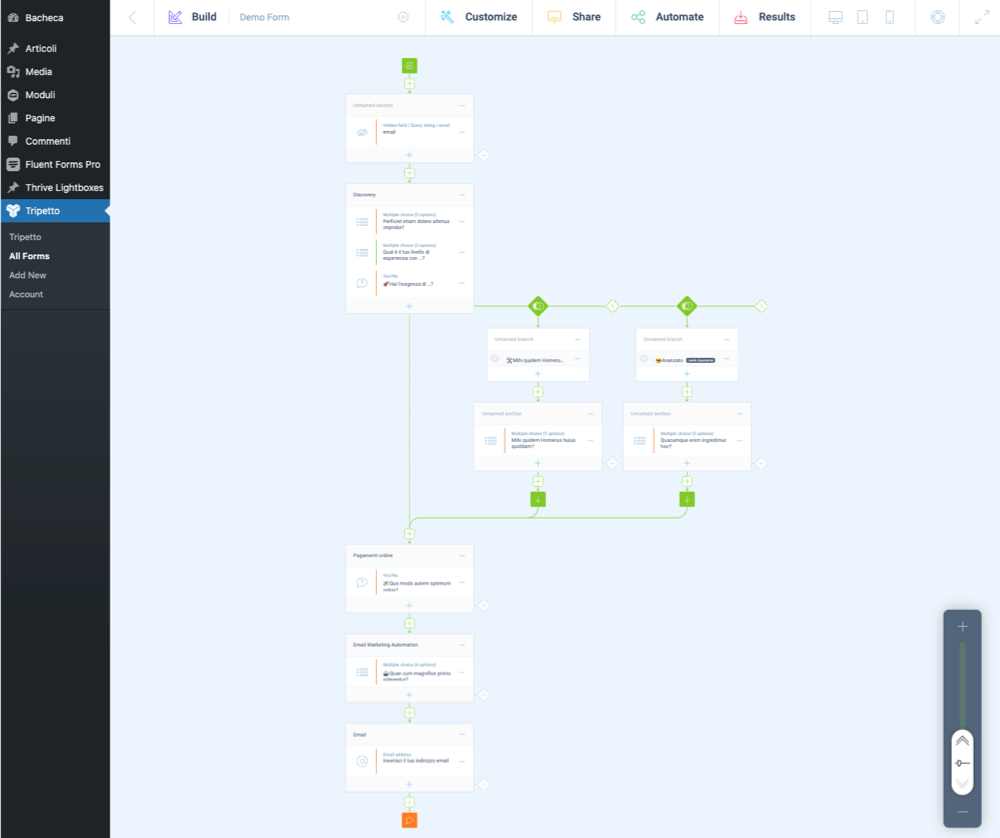
L’interfaccia è piacevole da usare, soprattutto avendo a disposizione uno schermo di dimensioni adeguate.
Tripetto permette la creazione di moduli con funzionalità anche molto avanzate. È infatti possibile creare diramazioni basate sulla logica condizionale, ossia diramazioni che dipendono dal modo col quale il visitatore ha interagito con il form. Se rispondi X ti faccio vedere Y, altrimenti ti faccio vedere Z e cose del genere :)

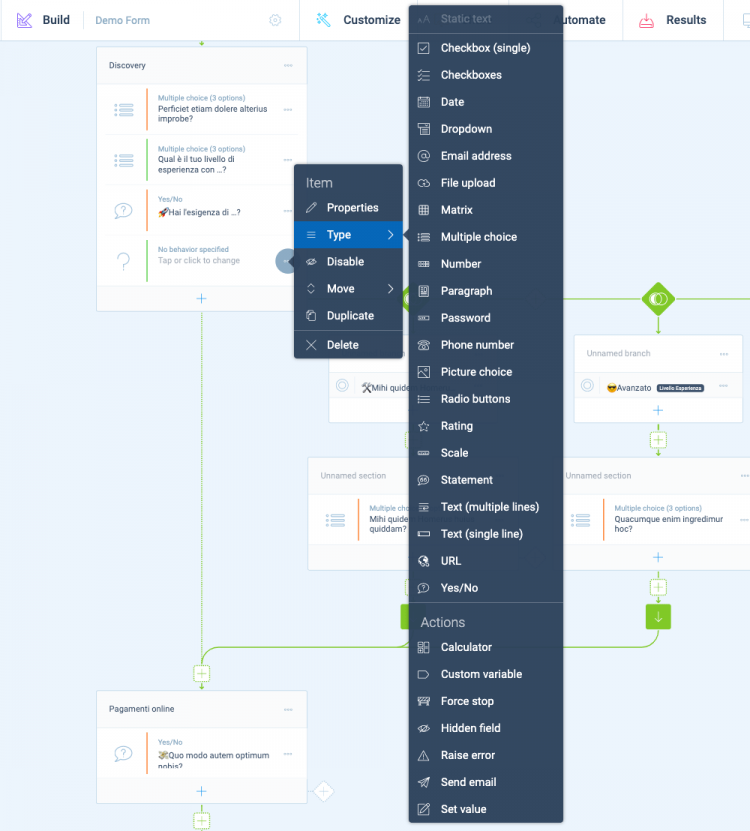
Molto ampia anche la scelta di campi che si possono inserire nei moduli. Da quelli più classici come campi di testo, indirizzo email, menu a tendina, pulsanti radio…
…a quelli più “evoluti” come le stelle e scale di gradimento per esprimere un giudizio e la possibilità di scegliere tra diverse immagini.
Non mancano neppure la possibilità di effettuare dei calcoli e quella di inserire dei messaggi di testo tra un elemento e il successivo.

Tripetto offre uno strumento molto avanzato per la creazione dei form che è anche piuttosto semplice da usare. Mi sbilancio però nel considerare questo strumento non adatto a tutti, dato che richiede qualche conoscenza tecnica in più rispetto a un tradizionale plugin per creare form su WordPress.
Il fatto di impiegare il linguaggio di markup Markdown per la formattazione dei testi, e che i dati ai servizi esterni vengano trasmessi mediante webhook, potrebbero bastare per allontanare le persone “meno tecniche”, da questa soluzione.
Tripetto infatti, permette nativamente di inviare notifiche via email ogni volta che un form viene completato. Inoltre, il plugin per WordPress salva tutti i dati raccolti nel database, in modo che siano esportabili in formato CSV.
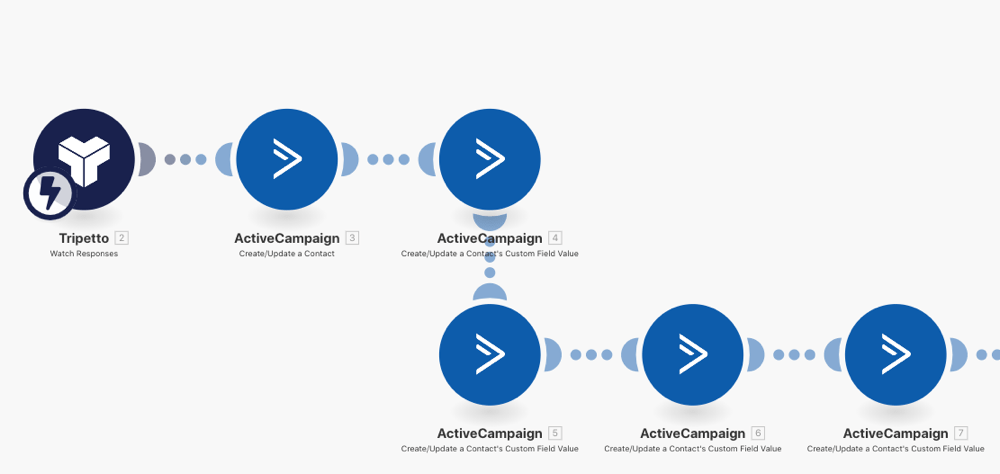
Se però vuoi inviare i dati raccolti a sistemi come ActiveCampaign, MailChimp o servizi come Airtable, devi utilizzare i webhook per passare questi dati. Per farlo, o scrivi il codice a mano per l’integrazione, oppure ti appoggi a servizi come Zapier, Integromat o Pabbly Connect per effettuare queste integrazioni.

Non è complicatissimo, però è chiaro che si tratta di un lavoro in più e che ogni volta va testato per verificare che tutto il sistema funzioni correttamente.
Se devi creare molti moduli oppure apportare delle modifiche di frequente, questa attività ti può sottrarre parecchio tempo.
Funzioni logiche e matematiche per form “intelligenti” e flessibili
Tripetto mette a disposizione numerose funzionalità avanzate. Esitono diversi tipi di logiche che possono essere implementate per definire il percorso degli utenti all’interno dei moduli. Logiche che sono molto più potenti rispetto alla tipica logica condizionale presente nei tradizionali plugin per realizzare form.
Con Tripetto puoi ad esempio proporre varie voci e permettere la scelta multipla e poi far partire una serie di domande relativa a ognuna delle voci scelte. Puoi inoltre utilizzare la risposta a una domanda come testo per un’altra domanda all’interno del form.
Sono numerose anche le funzionalità matematiche, che vanno ben oltre le semplici operazioni aritmetiche. Puoi effettuare arrotondamenti, calcoli tra date, elevamenti a potenza e radici quadrate, lavorare con logaritmi e funzioni trigonometriche, calcolare fattoriali, valori assoluti e molto altro ancora. Tripetto è ben attrezzato per realizzare anche moduli, quiz e questionari di una certa complessità.
Come si presentano i form creati con Tripetto
Una volta terminato il lavoro su un form, con Tripetto puoi inserirlo all’interno di una pagina o articolo del sito WordPress, oppure usare il link diretto al form.

I form conversazionali con Tripetto sono molto molto puliti ma graficamente meno accattivanti rispetto a quelli che puoi realizzare con Typeform o Fluent Forms.

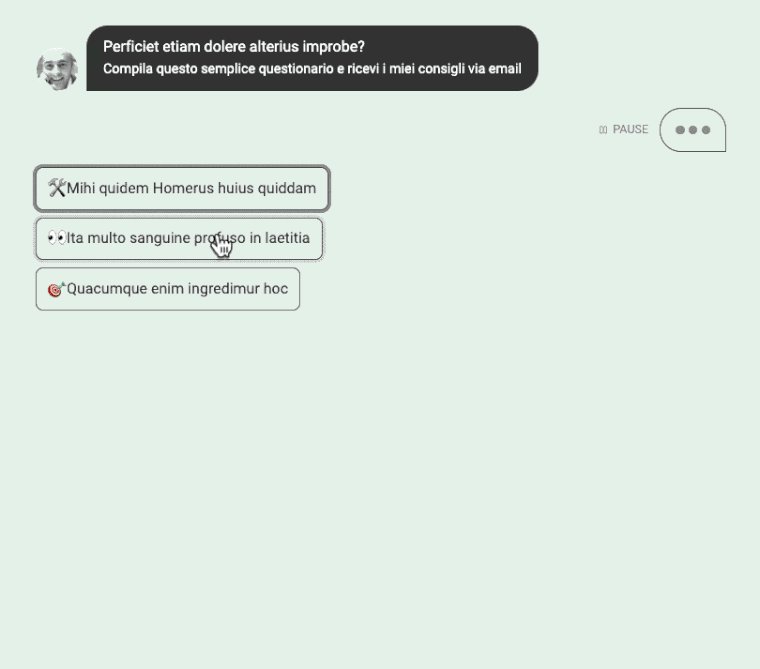
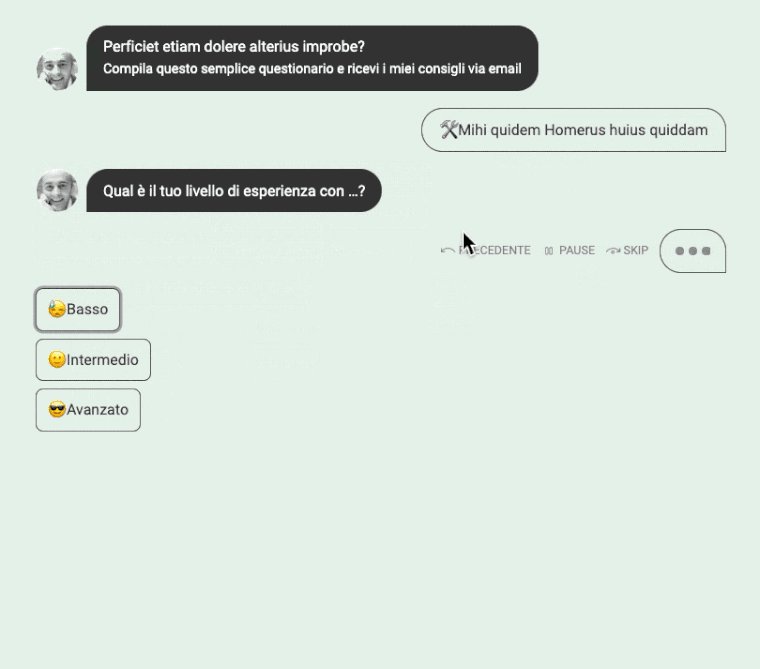
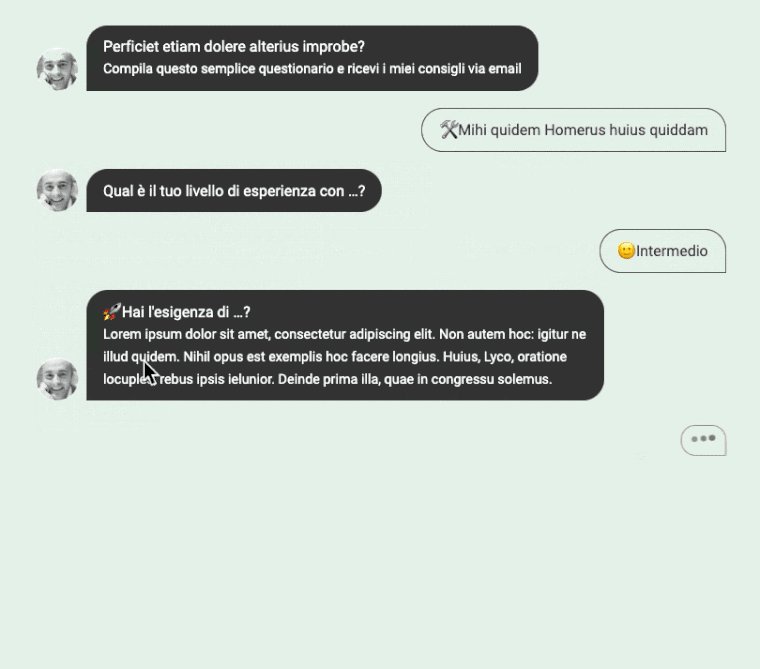
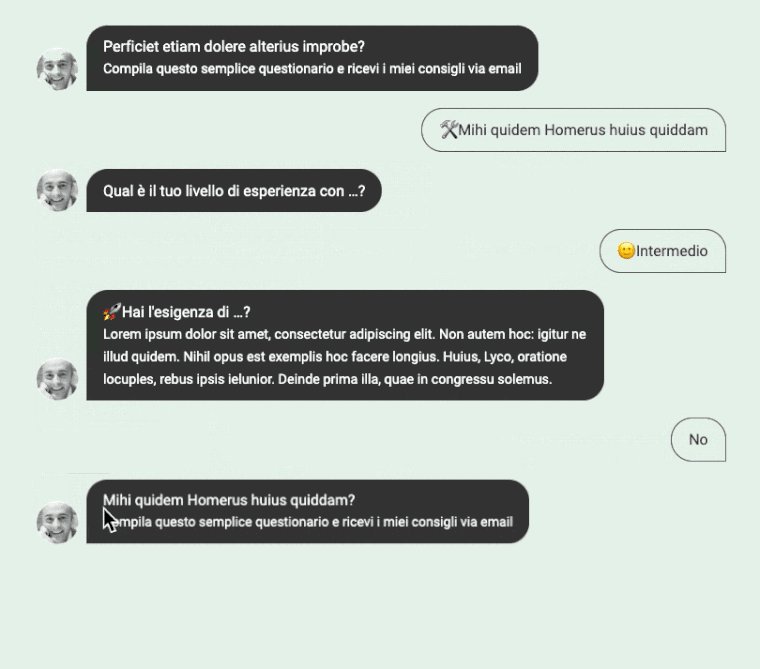
Chat form con Tripetto
Un’altra funzionalità carina di Tripetto è la possibilità, con un semplice clic, di passare dal formato conversazionale classico a quello in stile chat. Ecco un esempio:

Quale scegliere tra i due?
Nella maggior parte delle situazioni, Fluent Forms è la scelta più logica e conveniente. Rispetto a Tripetto è più facile da usare e si presta a un impiego molto più ampio all’interno di un sito. Inoltre, cosa non trascurabile, come ho avuto modo di evidenziare nell’articolo, la quantità di integrazioni disponibili è un aspetto molto utile e prezioso di questo plugin.
Tripetto è una soluzione più potente e che offre un maggior numero di funzionalità per quanto riguarda i form conversazionali. Non solo per la disponibilità di un layout in stile chat, ma anche per le numerose funzionalità logiche e matematiche che è possibile sfruttare. È uno strumento più complesso da usare ma che merita di essere provato. Il fatto che sia disponibile in versione gratuita ti permette di effettuare un test di questo strumento.
In pratica, se un modulo lo puoi creare con Fluent Forms, non ha senso usare Tripetto. Ma quest’ultimo ti permette di fare cose impossibili per Fluent Forms.
Come hai potuto vedere, esistono valide alternative a Typeform, che ti permettono di realizzare form conversazionali sul tuo sito WordPress.

Fluent form è decisamente la scelta migliore ma, almeno nella versione gratuita, ha diversi problemi che rendono l’uso poco pratico:
1) Non è possibile tradurlo in italiano. Ho provato sia con Loco Translate che cercando le voci nel codice ma nulla
2) Quando si sceglie il template diviso in due (Immagine+testi), le immagini non vengono mostrate così come nel back rendendole sempre tagliate o non centrate. Per trovare una soluzione ho dovuto fare 1000 prove.
3) Se si sceglie un campo a risposta multipla, l’altezza del form varia in maniera costante (non è possibile settare un’altezza fissa per tutti gli step)
4) Non è possibile inserire più di un campo per step. Se per esempio volessi raccogliere Nome, Cognome, Email e Telefono, sono costretto a fare 4 step di compilazioni indipendenti
5) lo scroll del mouse attiva il passaggio allo step successivo
Non so se nella versione a pagamento questi “bug” sono risolti ma mi auguro di si
Ciao Maurizio,
anche se non utilizzo spesso Fluent Forms, ti posso dire che con Loco Translate è possibile tradurre il plugin. Però, per tradurre i testi dei form conversazioniali devi andare nella sezione Design -> Meta, del form che stai creando.
Poi, per quanto riguarda le pagine che si attivano con lo scroll del mouse e il limite di una sola risposta per schermata, quelle sono caratteristiche che ci sono anche su Typeform.
Comunque per eventuali problemi col plugin o segnalazioni di bug, ti suggerisco di contattare direttamente gli sviluppatori del plugin.
Ciao Tiziano,
grazie mille per la risposta.
Io ho scoperto Fluent Form di recente dato che mi era stato chiesto di realizzare un form conversazionali che avesse la possibilità di avere un layout proprio come quello di FF.
Per quanto riguarda i bug (o i limiti) probabilmente dipendono dalla versione free ma non voleva essere assolutamente una critica al tuo articolo.
Ad ogni modo, la tua indicazione relativa alla traduzione da Design > Meta mi ha risolto il problema (nonostante loco translate, restavano in inglese).
Grazie mille
Tranquillo, non avevo nemmeno interpretato il tuo commento come una critica all’articolo :)
Più che altro era un invito a segnalare possibili problematiche o bug agli autori di Fluent Forms, in modo che magari li possano correggere.