Ho già affrontato diverse volte il tema dei page builder per WordPress e in questa pagina ho voluto confrontare le caratteristiche e le funzionalità di 3 dei page builder molto popolari: Beaver Builder, Divi Builder ed Elementor.
Beaver Builder ed Elementor sono dei page builder concepiti per essere utilizzati con la maggior parte dei temi per WordPress. Personalmente mi trovo particolarmente bene nel loro utilizzo abbinato a temi come Genesis e GeneratePress (qui ad esempio puoi trovare un video tutorial nel quale ti mostro come usare GeneratePress con un page builder).
Anche Divi Builder è sostanzialmente un page builder che può essere usato con quasi tutti i temi per WordPress, ma è forse più noto e utilizzato all’interno del tema Divi di Elegant Themes. Il tema Divi è infatti un tema che nasce con il Divi Builder integrato e, sotto questo punto di vista, rimane a mio avviso il tema più adatto per essere utilizzato con il Divi Builder.
| Beaver Builder | Divi Builder | Elementor | |
 |  |  | |
| Disponibile in versione gratuita | Sì | No | Si |
| Prezzo base versione Pro | $99 | $89 | $59 |
Diffusione dei 3 page builder
In base ai dati disponibili su BuiltWith, Elementor è di gran lunga il page builder più utilizzato dei 3. Ecco i dati aggiornati a maggio 2023.
| Beaver Builder | Divi Builder | Elementor | |
 |  |  | |
| Totale siti attivi | 258.617 | 2.387.248 | 8.719.280 |
| Tendenza | in calo | in calo | in crescita |
L’utilizzo di Beaver Builder nel corso degli anni è drasticamente diminuito, soprattutto dopo l‘arrivo di Elementor e di altri nuovi page builder.
Template pronti all’uso disponibili con i page builder
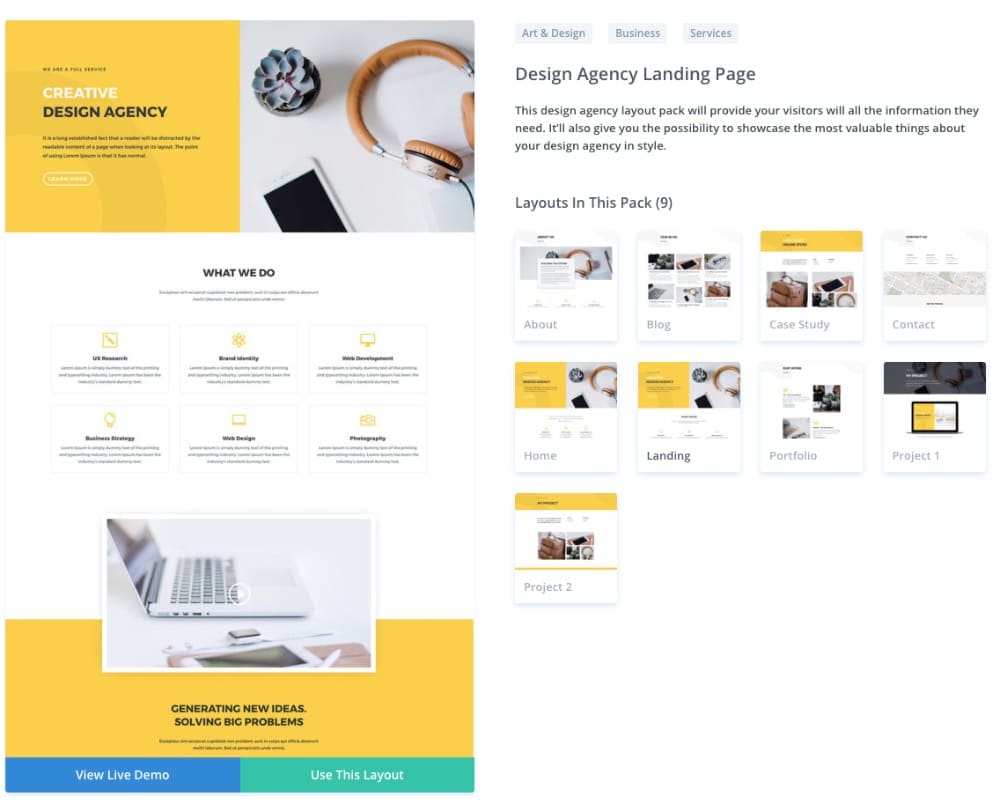
Il numero di template disponibili può essere un aspetto capace di attirare l’attenzione di molti utenti e far propendere per una soluzione a discapito di un’altra.
Avere a disposizione un elevato numero di layout già pronti all’uso è infatti una tentazione alla quale è difficile resistere, dato che consente effettivamente di creare le principali pagine e sezioni di un sito in pochi minuti.
Cedere alla tentazione dei template già pronti genera però spesso due tipi di problemi:
- da un lato il rischio di realizzare un sito uguale a migliaia di altri già presenti online;
- dall’altro quello di dover adattare i propri contenuti al tipo di layout prescelto, quando invece un page builder dovrebbe rendere facile il contrario, ossia creare layout adatti ai propri contenuti.
Detto questo, personalmente considero utile poter disporre di un’ampia scelta di template di partenza, ma non ritengo questo elemento come un fattore decisivo per la scelta di un page builder. È molto più importante uno strumento che consenta di costruire e modificare con facilità le pagine del proprio sito, piuttosto che limitarsi ai template pronti all’uso che offre.
Per quanto riguarda poi il numero di template disponibili su Beaver Builder, Divi Builder ed Elementor, è opportuno precisare che, nel caso di Divi Builder, i 180 template sono in realtà dei pacchetti di template, raggruppati in 22 differenti stili. Non si tratta quindi di 180 tipi di home page differenti, ma più che altro di 22 diverse tipologie di sito, all’interno delle quali Divi Builder mette a disposizione il layout per la home, quello per la pagine dei contatti, quello per il blog…
Nell’immagine sottostante è possibile vedere un esempio.

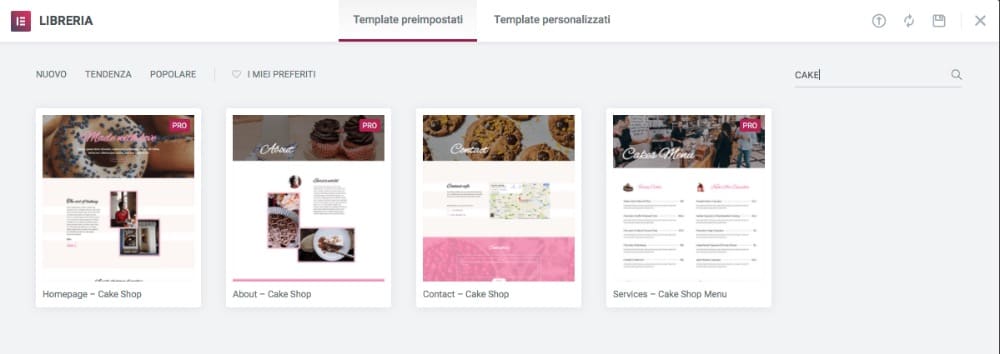
Anche Elementor offre qualcosa di simile, mettendo a disposizione in alcuni casi diversi layout di pagina accomunati da un medesimo stile, anche se in maniera molto meno organizzata e completa rispetto a Divi.
Su Elementor in sostanza ci sono moltissimi template già pronti molto diversi tra di loro. Questo offre sicuramente una scelta più ampia ma rispetto a Divi può richiedere più tempo realizzare uno stile omogeneo per le varie pagine del sito.

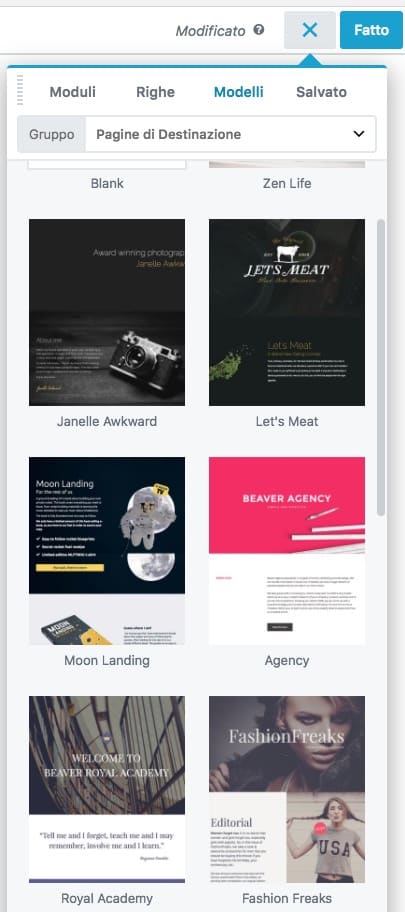
Beaver Builder offre invece un numero di template di partenza decisamente inferiore come numero rispetto agli altri due concorrenti. I template di Beaver Builder sono essenzialmente divisi in due categorie: quelli da utilizzare per una home page o una landing page e quelli da impiegare nelle pagine di contenuto (Chi siamo, Contatti, Team, Servizi…).

Moduli a disposizione per inserire i vari contenuti
Questa è una delle caratteristiche principali da valutare nella scelta di un page builder rispetto a un altro. I moduli (o blocchi di contenuto) rappresentano infatti le tipologie di elementi che possono essere inserite in ogni pagina, come ad esempio:
- Quali tipologie di sezioni, righe e colonne e possibile inserire
- Titoli, paragrafi e altri elementi di testo
- Bottoni, call to action…
- Moduli di contatto o moduli di iscrizione a newsletter
- Mappe
- Contatori, Icone…
- Gallerie di immagine, slider, caroselli…
- Widget, modalità di visualizzazione degli articoli…
Tra i 3 page builder, Beaver Builder è quello che offre tutti i moduli necessari per la maggior parte delle esigenze più comuni che si possono avere su un sito Web, mentre Elementor e Divi offrono numerosi moduli aggiuntivi che possono essere utili in situazioni più particolari.
Considera inoltre che, di base, Beaver Builder è solo un page builder che può essere utilizzato per creare singole pagine. Divi ed Elementor Pro invece, possono essere utilizzati per gestire l’intero tema del sito e quindi, anche per questo, dispongono di più moduli.
| Beaver Builder | Divi Builder | Elementor | |
| Moduli disponibili nel page builder | 33 | 68 | 103 |
In alcuni casi un page builder mette a disposizione due moduli per funzioni che in altro page builder possono essere effettuate con un unico modulo. Ad esempio Elementor mette a disposizione i moduli “Image Box” e “Icon Box”, mentre Beaver Builder consente di scegliere immagine o icona all’interno dello stesso modulo.
Un altro esempio è il modulo “Menu anchor” di Elementor, che consente di richiamare tramite un link un particolare punto della pagina. Tale funzione è perfettamente realizzabile anche con gli altri page builder semplicemente assegnando un determinato ID alla riga o alla sezione.
Quello che voglio dire è che il numero di moduli disponibili, di per sé, può essere fuorviante. Se infatti suddivido la stessa funzione in 4 moduli distinti anziché in uno solo, posso facilmente dichiarare la presenza di un maggior numero di moduli nel mio page builder, anche senza offrire in realtà molte funzioni aggiuntive.
* il modulo Flip Box, disponibile su Elementor, consente di creare un blocco che ruota al passaggio del mouse, mostrando un altro contenuto. Dato che un’immagine vale più di mille parole, ecco un esempio:

Interfaccia e utilizzo dei page builder
Nel video sottostante, ho cercato di mostrare le principali differenze a livello di interfaccia dei 3 page builder. Personalmente non ho trovato particolari problemi di utilizzo con questi 3 strumenti, anche se personalmente mi trovo meglio a lavorare con Beaver Builder ed Elementor, rispetto a Divi Builder.
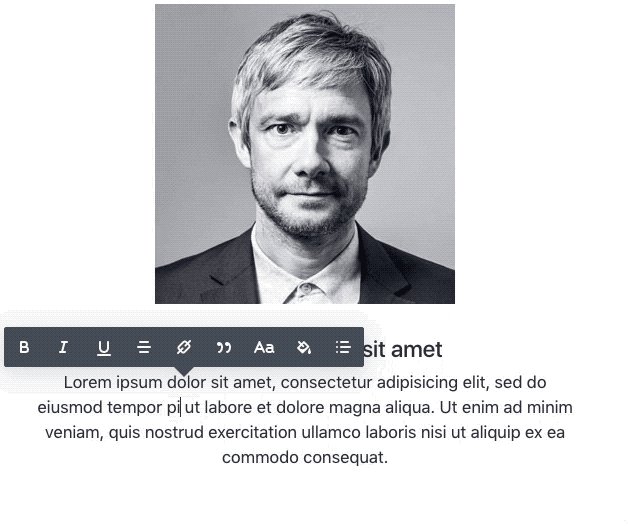
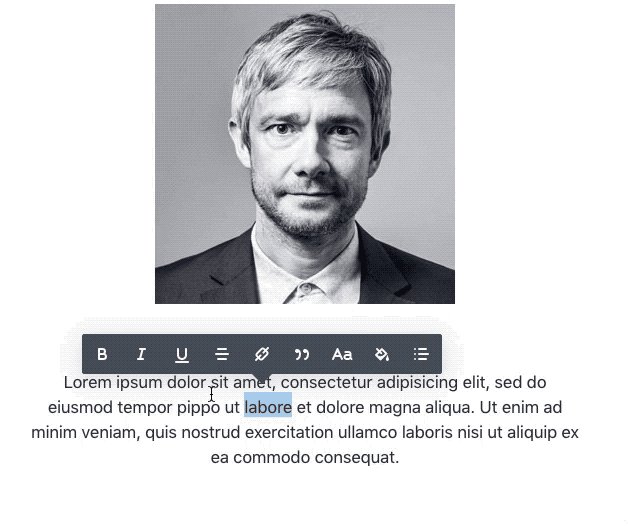
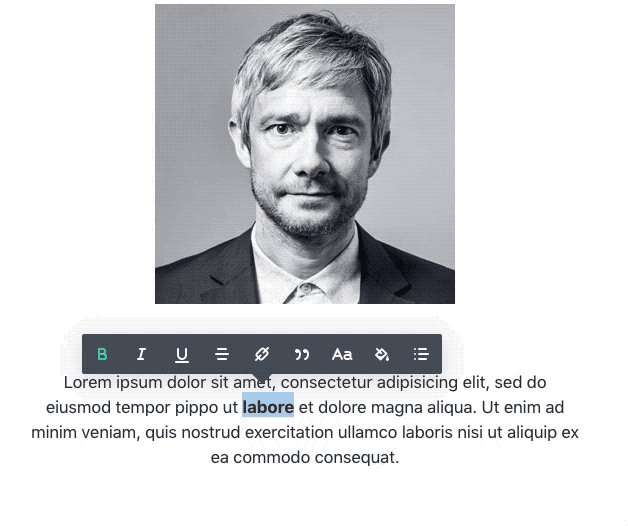
Inline editing dei contenuti
Page builder come Elementor e Divi Builder supportano il cosiddetto “inline editing”, ossia permettono di modificare direttamente i testi sulla pagina quando ci si trova nella modalità di modifica di una pagina. Questo permette di inserire e modificare i testi senza dover necessariamente entrare nelle varie finestre popup dedicate al singolo modulo.
Per capire meglio di cosa si tratta, nell’immagine sottostante puoi vedere un esempio di “inline editing” su Divi Builder.

Beaver Builder introdurrà l’inline editing nella prossima e imminente versione 2.1 del page builder. Tale versione sarà anche la prima a offrire il supporto per Gutenberg.
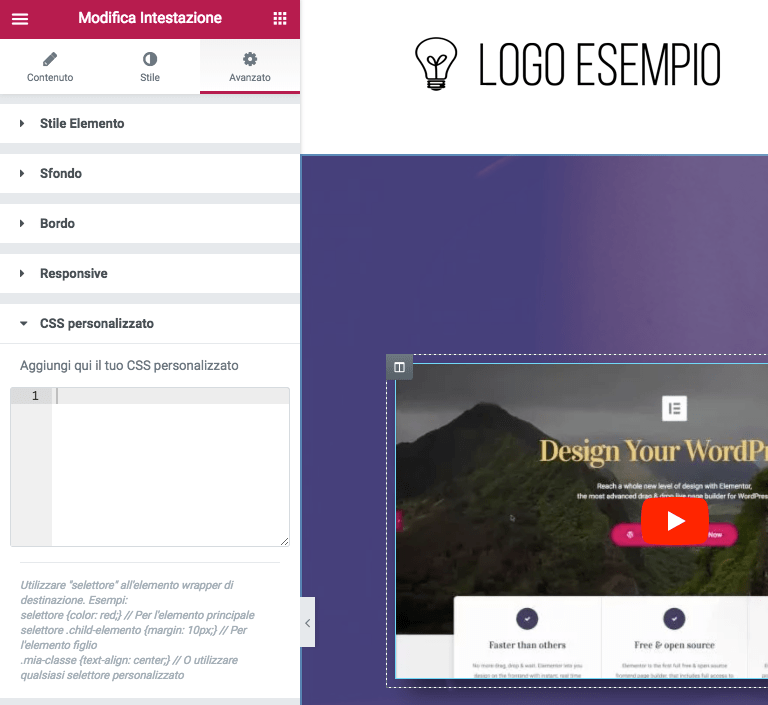
Personalizzazione e utilizzo di CSS personalizzato
Tutti e 3 i plugin consentono di effettuare aggiunte e modifiche con codice CSS personalizzato, in modo da effettuare interventi estremamente personalizzati su ogni singolo elemento della pagina.
Divi Builder ed Elementor consentono di inserire del codice CSS personalizzato a livello del singolo elemento della pagina.

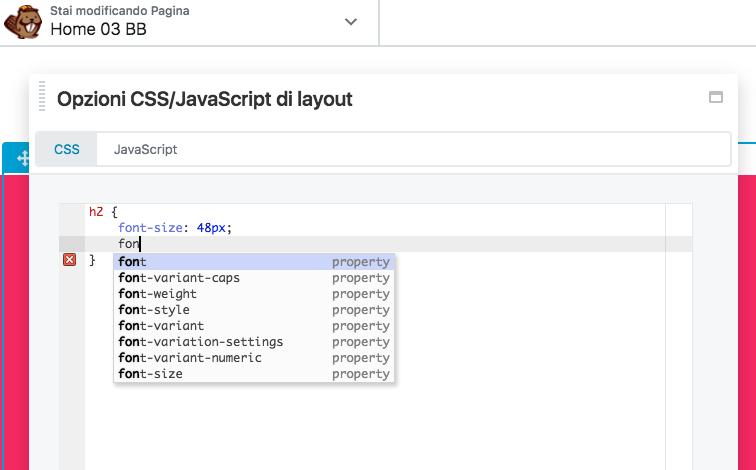
mentre Beaver Builder offre un unico punto all’interno della pagina nel quale inserire tutto il codice personalizzato (una sezione dedicata al codice CSS e un’altra riservata al codice JavaScript):

Se ti stai chiedendo a cosa ti potrà mai servire la possibilità di inserire del codice CSS personalizzato con un page builder, ecco un banale esempio.
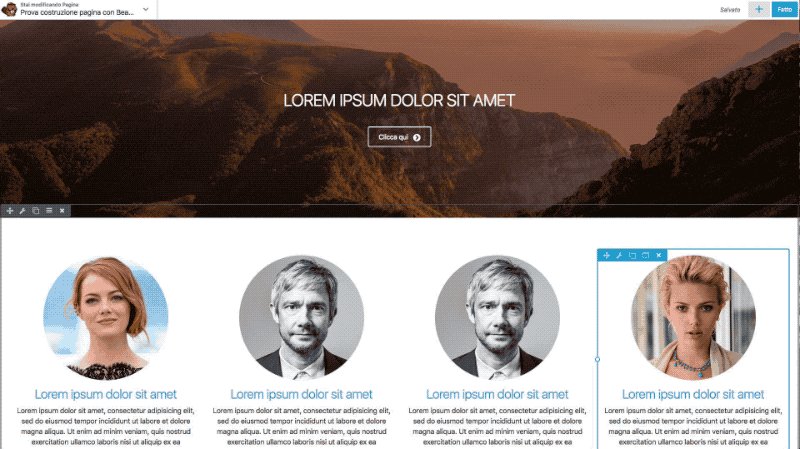
Con Beaver Builder, se vuoi inserire un modulo costituito da un’immagine circolare, un titolo e del testo; hai la possibilità di impostare facilmente l’immagine nel formato che desideri (circolare, quadrato, rettangolare…). Come puoi vedere nell’esempio sottostante.
Purtroppo con Elementor e Divi Builder, i moduli che corrispondono a questa funzione non offrono la possibilità di definire il formato dell’immagine. Nell’immagine sottostante puoi vedere il codice CSS applicato al singolo modulo di Elementor per creare l’immagine circolare.
La possibilità di inserire del codice CSS è presente in tutti e 3 i page builder perché rappresenta una funzione fondamentale per poter personalizzare al meglio il layout delle varie pagine. Può infatti capitare che le varie funzioni previste dai diversi page builder non consentano di effettuare tutte le modifiche che desideri. Potendo però applicare del codice CSS personalizzato è possibile aggirare queste limitazioni e ottenere il risultato desiderato.
Funzionalità particolari ed esclusive di ciascun page builder
Beaver Builder
Un’utile funzionalità di Beaver Builder è quella relativa alla creazione automatica delle colonne quando si vuole aggiungere un modulo a una riga. Con gli altri page builder è infatti necessario impostare manualmente il numero di colonne di ogni riga, mentre con Beaver Builder è anche possibile trascinare semplicemente un modulo tra due colonne per crearne una nuova. Questo permette di ridurre i tempi di creazione di un layout e semplificare il lavoro.

I creatori di Beaver Builder hanno sviluppato anche un altro plugin chiamato Beaver Themer che permette di utilizzare Beaver Builder non solo per la creazione di singole pagine, ma anche per personalizzare e costruire interi temi per WordPress, potendo utilizzare questo page builder anche per la creazione delle pagine degli archivi, delle categorie…
Tra le funzionalità uniche di Beaver Builder c’è inoltre la possibilità di sottoscrivere un abbonamento speciale per le agenzie che permette di utilizzare il plugin sui siti dei clienti rimuovendo tutti i riferimenti a Beaver Builder, utilizzandolo quindi in modalità white label.
Divi Builder
Una funzionalità che potrebbe essere interessante per alcuni utenti è quella che consente di effettuare degli split test su alcuni elementi di una pagina creata con Divi Builder. Ad esempio si possono sperimentare 2 diversi moduli call to action per verificare quale dei due genera il maggior numero di conversioni.
Elementor
Elementor consente, tramite l’uso di shortcode e di un apposito widget di inserire i template creati con questo page builder anche in altre aree del sito. Quindi è possibile creare anche dei blocchi personalizzati con Elementor che possono poi essere inseriti un un articolo oppure nella sidebar del sito.
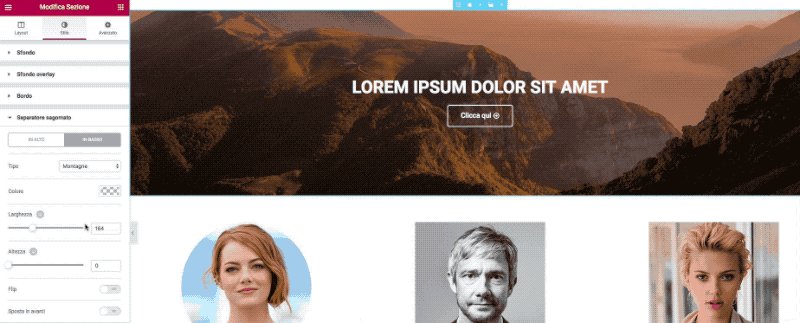
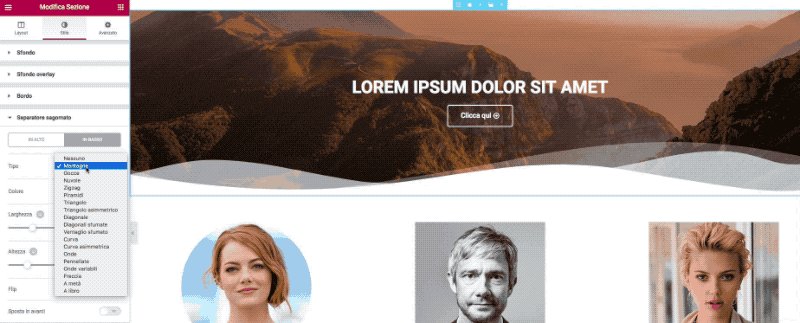
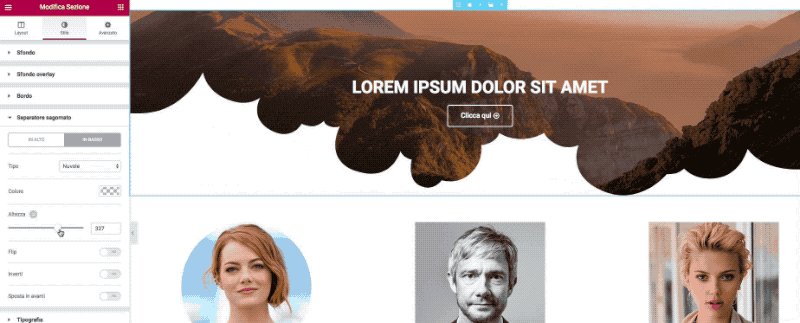
Un’altra funzionalità molto carina di Elementor è quella che permette di generare delle forme SVG per dividere le varie sezioni di una pagina. Ecco un esempio di questa funzione:

Una delle ultime funzionalità aggiunte ad Elementor è quella che consente di utilizzare anche i font di Adobe Typekit e anche di effettuare l’upload di font particolari nei formati WOFF, WOFF 2.0, TTF, SVG e EOT. Questa funzione ti permette di utilizzare praticamente qualsiasi font, così da poter personalizzare ulteriormente le pagine del tuo sito.
Prestazioni e impatto sulla velocità di caricamento delle pagine
Spesso una delle maggiori preoccupazioni che hanno le persone che si avvicinano a un page builder riguarda il loro possibile impatto negativo sulla velocità di caricamento delle pagine.
Preferisco precisare che, nella maggior parte dei casi, una pagina lenta non è causata dal page builder ma più che altro dal modo in cui è stata costruita e dalla quantità abnorme di contenuti non ottimizzati presenti.
È normale che se paragono una normale pagina di WordPress contenente solo testo con una realizzata con un page builder nella quale sono presenti 20 immagini non ottimizzate, 2 video e una serie di “effetti speciali”, probabilmente la seconda richiederà più tempo per caricarsi completamente.
Quindi, se utilizzi un page builder e vuoi una pagina che si carica velocemente, presta attenzione ai contenuti e alla struttura della pagina e ricordati di ottimizzare sempre le immagini che inserisci.
Per effettuare un test nel modo più imparziale possibile ho provato a creare 3 pagine molto simili, con gli stessi contenuti e la stessa struttura usando i 3 page builder in esame: Beaver Builder, Divi Builder ed Elementor.
Ecco i risultati:



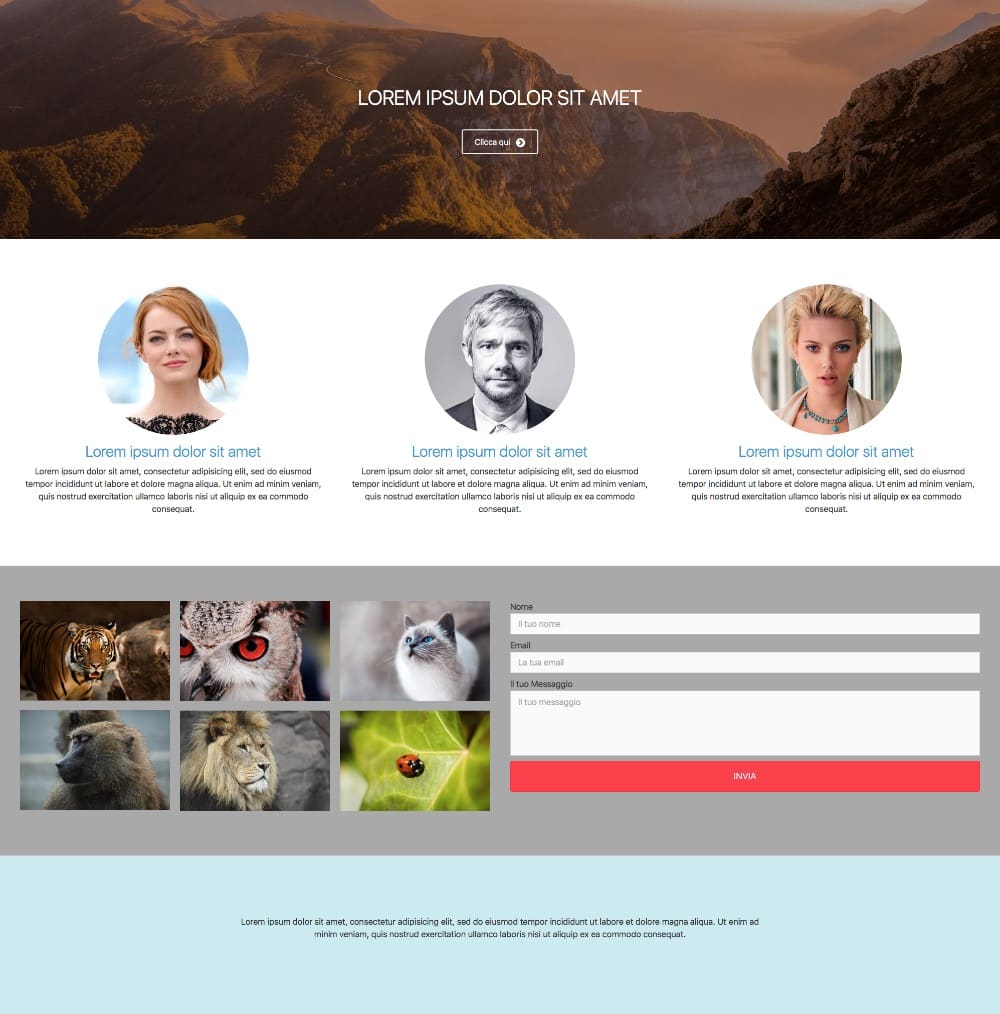
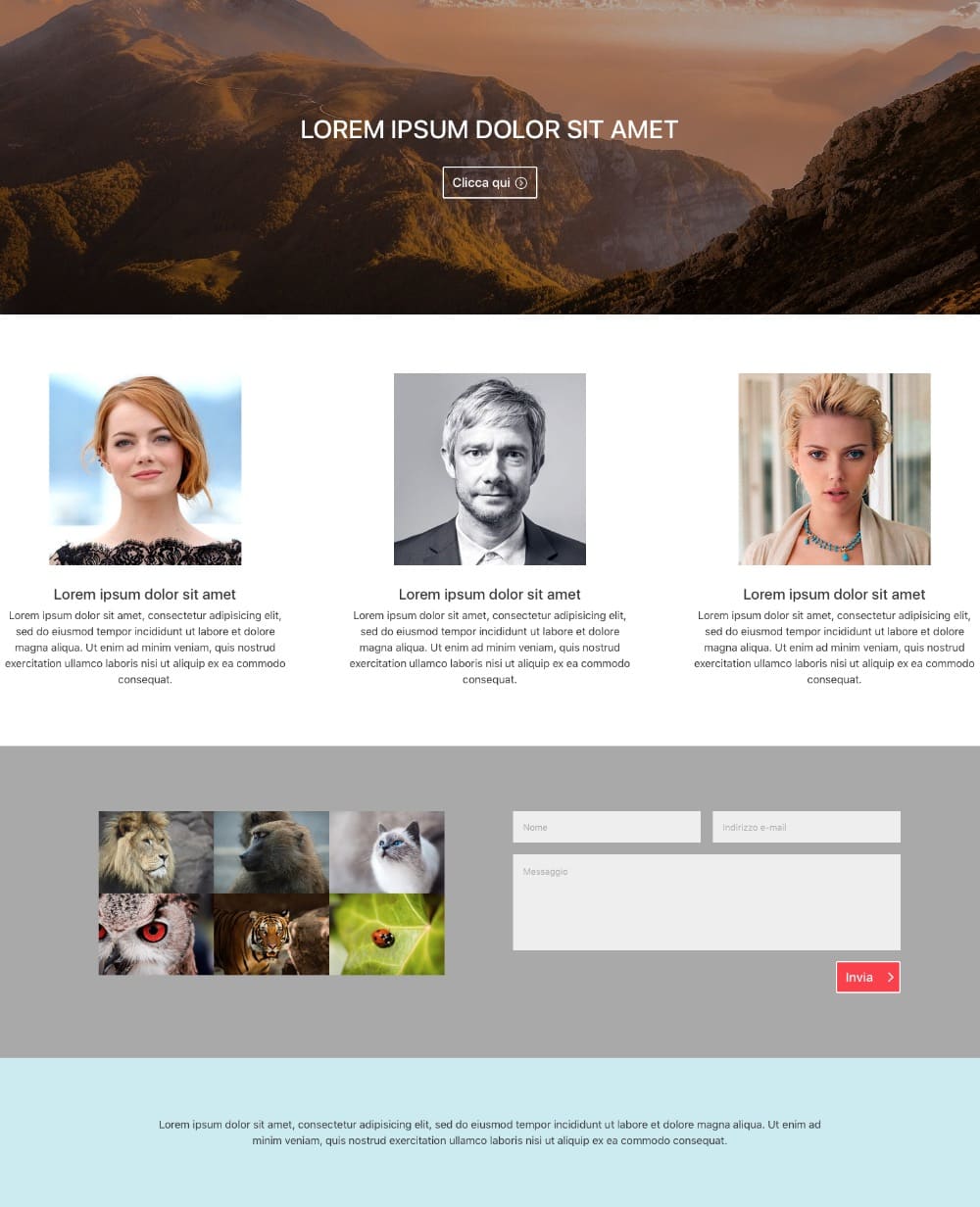
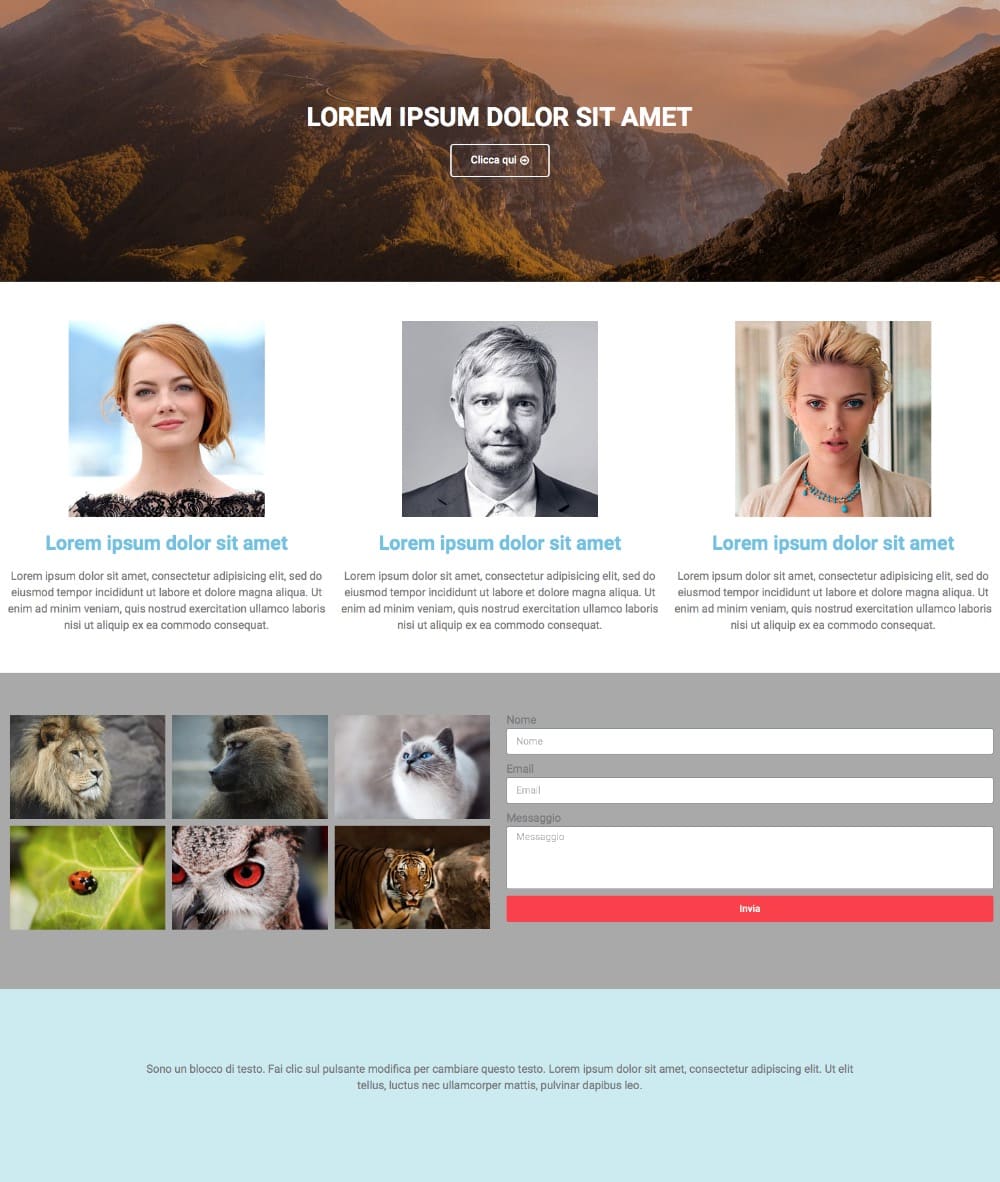
In tali pagine è presente una prima riga con un immagine di sfondo, un titolo e un pulsante. Una seconda riga con 3 blocchi contenenti 3 fotografie e del testo. Una terza riga con una galleria fotografica di 6 immagini e un modulo di contatto. Una riga finale con del testo.
Il “test di velocità” è stato effettuato mantenendo attivo sul sito solamente il plugin di un page builder alla volta, disattivando quindi tutti gli altri.
Risultati del test
| Beaver Builder | Divi Builder | Elementor | |
| Tempo di caricamento | 1,02 secondi | 1,7 secondi | 0,94 secondi |
| Dimensione della pagina | 1,4 Mb | 1,5 Mb | 1,3 Mb |
| Numero di richieste | 34 richieste | 31 richieste | 40 richieste |
Beaver Builder ed Elementor risultano mediamente più veloci nel caricamento delle pagine rispetto a Divi Builder. Questo dimostra che anche con un page builder si possono ottenere tempi di caricamento delle pagine piuttosto contenuti. L’importante è come si costruiscono le pagine e che tipo di contenuti vengono utilizzati.
Un aspetto da segnalare riguarda il fatto che Divi Builder, una volta attivato, aggiunge i propri file JavaScript e Css a tutte le pagine del sito, anche in quelle che non utilizzano Divi Builder per la creazione del layout. Beaver Builder ed Elementor invece caricano i propri file CSS e JavaScript esclusivamente nelle pagine create con questi page builder.
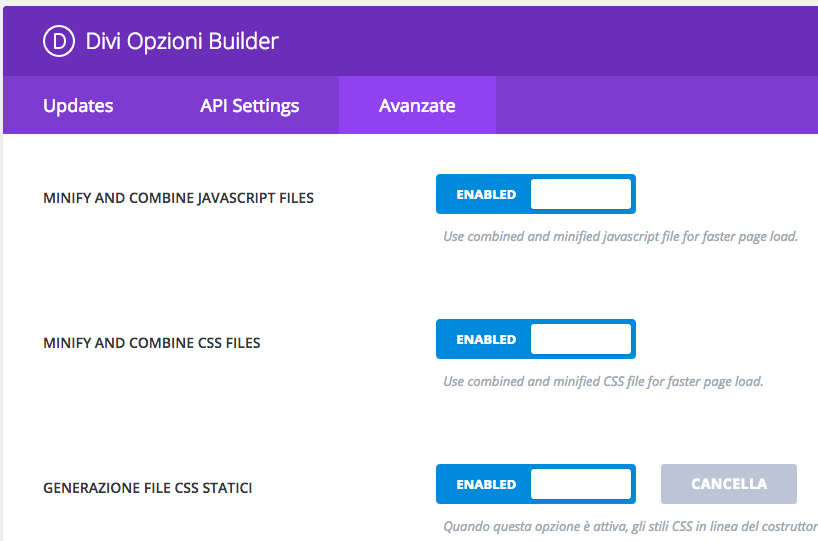
A parte questo, tutti e 3 i page builder tendono a generare file CSS e JavaScript combinati e minificati in modo da ridurre le dimensioni. Divi Builder inoltre permette di gestire questo aspetto nei minimi dettagli anche nelle impostazioni del plugin:

Pulizia del codice e barriere all’uscita quando decidi di cambiare page builder
Il codice prodotto da questi 3 page builder è meno “pulito” rispetto a quello che un buon sviluppatore potrebbe scrivere ed è caratterizzato soprattutto da un eccesso di elementi DIV, che i page builder utilizzano in gran quantità praticamente per ogni cosa.
Qui di seguito ecco 3 esempi di codice relativi alle 3 pagine precedentemente create come esempio con i 3 page builder in esame (clicca sulle immagini per ingrandirle).
Le ultime versioni di Elementor, anche grazie al supporto di CSS Flexbox, hanno un po’ migliorato la situazione.
Aggiungo inoltre che, builder più moderni come Breakdance e Bricks Builder permettono di generare un codice HTML della pagina molto più pulito, senza tutti questi div in eccesso.
Cosa può succedere quando decidi di disinstallare un page builder
Uno degli aspetti fondamentali relativi ai page builder è rappresentato dal cosiddetto fattore di “lock-in”, ossia dalle limitazioni e problemi che potresti avere qualora decidessi di non utilizzare più quel page builder.
Ti dico subito che tra i 3 page builder, l’unico che crea veramente dei problemi è Divi Builder e te lo spiego con un esempio.
Questa è una pagina creata con Divi Builder:
Se disattivi il plugin Divi Builder, questo è quello che rimane della pagina:
Come vedi è tutto un ammasso di shortcode ed è veramente difficoltoso distinguere il codice dal contenuto.
Con Beaver Builder ed Elementor invece, anche disattivando i rispettivi plugin, i contenuti rimangono accessibili. Il layout personalizzato ovviamente va perso, ma i contenuti restano fruibili.
Ecco la pagina con Beaver Builder attivo:
…ed ecco la stessa pagina con il plugin disattivato:
Quale page builder scegliere?
La scelta tra i 3 page builder può non essere facile. Tra questi 3 page builder ritengo che Elementor sia la scelta migliore.
Un altro aspetto importante da considerare è il numero di siti sui quali è possibile usare ogni page builder. Acquistando una licenza di Beaver Builder o di Divi, è possibile utilizzarli su un numero illimitato di siti.
Elementor invece, dispone di diversi piani di licenza in base al numero massimo sul quale è possibile utilizzare la versione Pro del plugin. Elementor non offre alcuna licenza con un numero illimitato di siti.
| Beaver Builder | Divi Builder | Elementor |
 |
 |
 |
| Beaver Builder | Divi Builder | Elementor |











Ciao sono entusiasta, spero che funzionino con multilingua
Grazie
Tutti 3 i page builder sono compatibili con WPML, una delle più diffuse soluzioni per realizzare siti in più lingue su WordPress.
Fogliata semplicemente grazie.
Già uso uno di questi tre Page Builder, ma sei stato come sempre esaustivo e illuminante.
Aggiungo che per chi non è uno sviluppatore ed ha una piccola agenzia mono persona o con 2 o 3 elemti i page bulder hanno dato una grossa mano.
Per me ho scelto quello giusto :-)
grazie
se mi posso permettere di chiedertelo quale hai scelto e perché ?
Io ho acquistato la licenza di tutti e 3 ;) Beaver Builder ed Elementor sono quelli che mi capita di usare più spesso quando su un sito c’è la necessità di un page builder. Di Divi avevo acquistato la licenza lifetime alcuni anni fa, ma personalmente non lo utilizzo sui miei siti.
Ciao Tiziano.
conosci Thrive Architect? e se si, sono indeciso se acquistarlo al posto di elementor. Cosa ne pensi? Grazie
Utilizzo anche Thrive Architect ed è un page builder decisamente più orientato alla costruzione di landing page rispetto ad Elementor. Quindi se vuoi un page builder per realizzare il tuo sito, probabilmente Elementor è più adatto. Se invece ti server soprattutto per creare landing page, Thrive Architect può essere una soluzione interessante.
cosa consiglieresti per creare prettamente landing page?
Ciao Michele, per la realizzazione di landing page consiglio decisamente Elementor o Thrive Architect (ancora più specifico per landing page).
Sono combattuto tra beaver ed elementor e, per ora, ciò che mi farebbe propendere verso beaver è la possibilità di poter avere i temi costruiti nella modalità white labeled e, se ho ben compreso. di poter usare il lavoro fatto con il builder senza che si debba lasciare traccia nel sito della sua pregressa presenza ( cosa che con elementor non è possibile poichè se lo rsi rimuove non va più nulla anche se ho letto che hai scritto che è solo DIVI ad avere questo problema )
Mi confermi queste caratteristiche di beaver dato che ho letto che è quello che stai usando a più tempo?
io uso da più tempo elementor e mi ci trovo bene ma lo trovo un pochino debole per un sito intero in produzione anche a causa dei ricorrenti problemi post aggiornamenti che creano quasi sempre dei bug oltre al fatto che debbo lasciare il plug in nel sito,.
Ciao Mario, non è proprio così. La modalità White Label che puoi sfruttare attivando la sottoscrizione di tipo Agency di Beaver Builder ti consente di rinominare Beaver Builder come meglio credi, in modo che il cliente non veda alcun riferimento a Beaver Builder. Poi per poterlo utilizzare il plugin deve comunque essere installato e attivato.
Ciao Tiziano, grazie davvero per le specifiche dettagliate e comprensibili.
Mi sto specializzando in Landing Page, ma vorrei un page builder forte sia nella parte grafica/templete che sui moduli (mailChimp, form, call-to-action).
Cosa sceglieresti tra Divi-Elementor-BeaverBuilder e Thrive Architec?
Ad oggi la mia scelta andrebbe tra Divi ed Elementor, anche perchè hanno maggior supporto video tutorial?
O è meglio Thrive Architec?
grazie mille
Ciao, personalmente utilizzo i page builder più per la realizzazione di landing page o page specifiche e non per la costruzione di un intero sito. Thrive Architect è sicuramente quello più orientato alle landing page, mentre Elementor è probabilmente quello che offre più funzionalità per creare anche le altre pagine del sito. Sopratutto con l’ultima versione 2.0 rilasciata proprio ieri, Elementor permette ora di personalizzare anche il tema di tutto il tuo sito.
Un dubbio. Wordpress a breve avrà integrato Gutenberg che, se ho inteso bene, è una sorta di visual composer. Considerato che sto iniziando a realizzare il mio primo sito wordpress nel quale vorrei utilizzare Elementor, potrebbero nascere conflitti con l’imminente aggiornamento di wordpress? E’ bene attendere per prudenza?
Gutenberg al momento non offre ancora tutte le potenzialità di Elementor o Beaver Builder che invece permettono di creare interi layout di pagina. Inoltre con questi page builder puoi intervenire anche sulla personalizzazione del tema, cosa che con Gutenberg non è ancora possibile fare.
Salve,
sono in fase sperimentale con Elementor, che trovo interessante. Lamento pero’ una scarsa integrazione con Yoast SEO e una certa difficoltà nel riprodurre le stesse impostazioni nei vari moduli inseriti.
Ciao Pierangelo, in che senso scarsa integrazione con Yoast SEO? Per quanto riguarda il copiare le impostazioni dei vari moduli tra di loro, forse ti potrebbe essere utile questo articolo: https://www.fogliata.net/copia-stili-elementor-wordpress/
Ciao Tiziano, e cosa ne pensi di thrive architect, ultimamente mi pare molto migliorato, e sta anche per rilasciare un tema che sarà al 100% modificabile con il builder. Qual è la tua esperienza?
Ciao Jacopo, Thrive Architect lo utilizzo e lo consiglio, soprattutto alle persone che hanno spesso l’esigenza di creare landing page. Thrive Architect, tra l’altro è ottimo in combinazione con un altro prodotto di Thrive Themes, che è Thrive Leads.
Ciao Tiziano tu in questo articolo quando parli di disattivazione del plugin dici che il codice rimane più o meno fruibile ma il layout personalizzato va perso, io ti domando invece: se il plugin rimane attivo ma non rinnovo l’abbonamento, nel mio caso per con Beaver Builder, cosa succede a quel punto? Ok non avrò più gli aggiornamenti.. ma il layout rimane sempre il solito o andrò in contro allo stesso problema?
Ciao Alessandro, come accade per la maggior parte dei plugin a pagamento, se non rinnovi l’abbonamento non riceverai più gli aggiornamenti e non potrai usufruire del supporto tecnico. Però il plugin continuerà a funzionare. Semmai potrebbero manifestarsi problemi di compatibilità se in futuro aggiornerai WordPress e gli altri plugin insallati sul tuo sito.
Ciao Tiziano,
ti risulta che la versione base di Elementor non consente di realizzare pagine dinamiche? Mi spiego. Sto cercando di passare dai temi preconfezionati ad Elementor, in accoppiata o con Hello theme o con Generatepress per costruire un blog. Ebbene, con la versione base di Elementor non riesco a visualizzare le anteprima dei post nella home page. Cosa ne pensi? C’è un modo per implementare questa funzione con un plugin per testare il programma prima dell’acquisto della versione Pro? Grazie.
Giorgio
Ciao Giorgio, non sono certo di aver capito quello che intendi. Comunque il widget per visualizzare l’elenco dei post è disponibile solo nella versione Pro, di Elementor, così come la possibilità di creare template per le pagine, i post e gli archivi da utilizzare su tutto il tema.
Ti ricordo comunque che Elementor Pro puoi acquistarlo, provarlo e, se non ti soddisfa, hai 30 giorni di tempo per chiedere il rimborso.
Grazie Tiziano, intendevo che ho provato a fare la home page con Elementor (Generatepress tema base), poi ho inserito nella pagina Articoli un paio di post, che però non si vedono nell’anteprima della home. Manca cioè il collegamento tra il post e la home.
Ok, ma se realizzi la pagina con Elementor, senza la versione Pro non hai a disposizione il widget che ti permette di inserire la lista degli articoli.
Grazie Tiziano, adesso mi è tutto chiaro. Ne approfitto per chiederti un altro consiglio: acquisterò Elementor (visto che è possibile provarlo per 30 giorni). Come tema base ho sempre pensato a Generatepress, ma ora il timore è di dover poi passare alla versione Premium (e sarebbero due abbonamenti). Non c’è un tema WP semplice, veloce, disponibile gratuitamente che potrebbe supportare bene Elementor senza poi prevedere un upgrade a pagamento? Grazie. g.
Oddio, a parte Hello Theme (che però ti obbliga a realizzare tutto con Elementor), tutti gli altri temi consigliati hanno di solito hanno sia la versione gratuita sia quella a pagamento.
Io ormai uso sempre Genesis, GeneratePress o Astra. Io ti consiglierei di usare comunque GeneratePress. Non è detto che ti serva acquistare la versione Premium.
Grazie!
Veramente ben fatto, se anche un profano come me riesce a capire tutto. Il mio problema in realtà è semplice: vorrei utilizzare Hello theme, o Generatepress o altri appartenenti a questa categoria di temi basici e rapidi per costruire un sito di news (magazine). Quello che non si può fare con questi temi è avere una home page dinamica, che riporti al suo interno i post contenuti nella pagina Articoli. In realtà il mio problema è solo di poter disegnare una home page con gli articoli suddivisi per categoria. Come potrei fare? Mi viene in mente che forse basterebbe un plugin, ma non so quale, anche tenendo presente che non utilizzo WP-Gutenberg, poso adatto per la gestione dei testi in un giornale. Hai qualche suggerimento da darmi? Come potrei fare? Devo per forza ricorrere a un page builder? Grazie! Giorgio (Verona).
Volendo mettere mano al codice la cosa non è particolarmente complicata. Potresti farlo creando un template PHP personalizzato per la home page (il file front-page.php).
Se però preferisci usare un plugin potresti dare un’occhiata a WP Show Posts, dello stesso autore di GeneratePress. Oppure a Toolset.
Eh, a codice sono piuttosto a terra. Però sei stato prezioso. Provo con i plugin. Grazie Tiziano, e complimenti: siete un paio in Italia sul web ad essere chiarissimi nell’esposizione e nella sintesi. L’articolo qui sopra è lunghissimo, ma è il riassunto di un libro. Questo è il mio sito: www.verona-in.it Ciao! g.