Solitamente all’interno di un tema WordPress i vari widget hanno più o meno le stesse impostazioni grafiche, dato che rispondono a degli stili CSS comuni.
In un sito però i vari elementi presenti non hanno tutti la stessa importanza e alcuni meritano maggiore risalto.
Utilizzando il linguaggio CSS è possibile personalizzare l’aspetto dei vari elementi e analizzando il codice HTML della pagina è possibile individuare l’ID o la classe dell’elemento da personalizzare.

Ci sono situazioni però nelle quali sarebbe più utile andare ad applicare una classe a uno o più elementi piuttosto che limitarsi a sfruttare quelle già presenti.
Utilizzando un plugin come Widget CSS Classes è possibile applicare classi CSS personalizzate ai vari widget utilizzati su un sito WordPress.

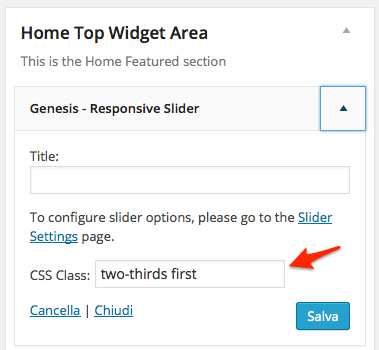
Questo plugin permette di aggiungere un campo all’interno di ogni widget che consente di inserire il nome di una classe CSS, ma non solo.
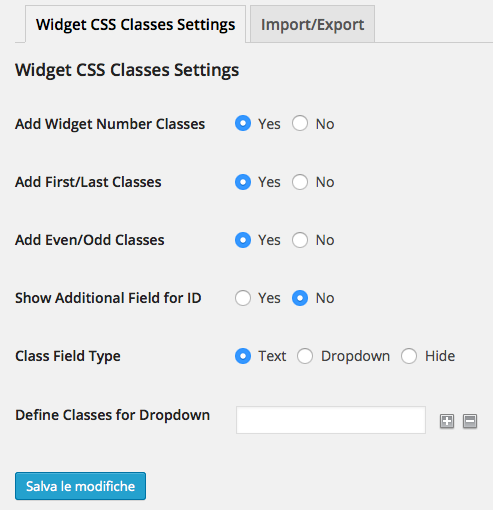
Il plugin dispone anche di una pagina dedicata alle impostazioni che consente di creare una serie di classi predefinite che possono poi essere applicate scegliendole da un menu a tendina.

Il plugin inoltre, una volta installato e attivato, può essere impostato per aggiungere automaticamente delle classi CSS ai widget presenti sul sito:
- widget-first: al primo elemento inserito in un’area widget
- widget-last: all’ultimo elemento inserito in un’area widget
- widget-odd: ai widget di numero dispari presenti in un’area widget (il primo, il terzo, il quinto …)
- widget-even: ai widget di numero pari presenti in un’area widget (il secondo, il quarto, il sesto …)
- widget-#: ai vari widget presenti in un’area widget (widget-1, widget-2)
Grazie a queste classi e a quelle personali che è possibile creare, personalizzare graficamente i vari widget diventa un gioco da ragazzi.
Utilizzando ad esempio un framework come Genesis, l’uso di un plugin come Widget CSS Classes offre ancora più possibilità. Applicando ad esempio le varie classi di Genesis per realizzare colonne responsive:
- .five-sixths,
- .four-sixths,
- .one-fourth,
- .one-half,
- .one-sixth,
- .one-third,
- .three-fourths,
- .three-sixths,
- .two-fourths,
- .two-sixths,
- .two-thirds
È possibile realizzare e soprattutto modificare facilmente il layout di una pagina semplicemente variando la distribuzione e l’ampiezza dei vari widget. È ad esempio possibile disporre tre widget uno accanto all’altro in un’area widget semplicemente applicando le classi “one-third first” al primo elemento della riga e la classe “one-third” agli altri due widget.
Le possibilità creative messe a disposizione da questo semplice plugin sono enormi. Vale la pena provarlo e sperimentare :)
