L’editor a blocchi di WordPress (conosciuto anche come Gutenberg) è diventato l’editor predefinito a partire dalla versione 5.0 di WordPress, rilasciata il 6 dicembre 2018.
Si chiama editor a blocchi perché ogni elemento del contenuto di una pagina o di un articolo è rappresentato da un blocco. Ogni blocco ha delle proprietà peculiari che sono personalizzabili all’interno dell’editor.
Nella versione precedente dell’editor, che dopo l’uscita di Gutenberg viene chiamato Classic Editor per distinguerlo dalla nuova versione, l’intero contenuto di una pagina o di un articolo su WordPress era inserito all’interno di un’unica area di testo.
Con Gutenberg invece un paragrafo è un blocco, un’immagine è un blocco, un elenco è un blocco, e così via… Questo permette di impostare delle proprietà per un blocco paragrafo diverse rispetto a quelle di un altro blocco paragrafo.

È ad esempio possibile impostare un font di dimensioni maggiori per un paragrafo e un font di dimensioni inferiori per quello successivo. A un paragrafo può essere assegnato lo sfondo di un colore e molto altro ancora.
Qui trovi un articolo che ti spiega come usare l’editor a blocchi di WordPress.
Il blocco è la base di Gutenberg

Il nuovo editor di WordPress ha introdotto il concetto di “blocco”. Puoi immaginare questi blocchi come una sorta di mattoncini LEGO da combinare in diversi modi, per costruire l’intero contenuto di una pagina o di un articolo, ma non solo.
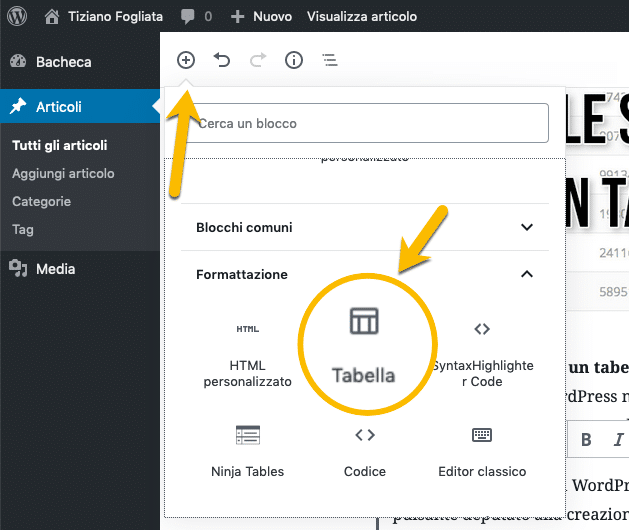
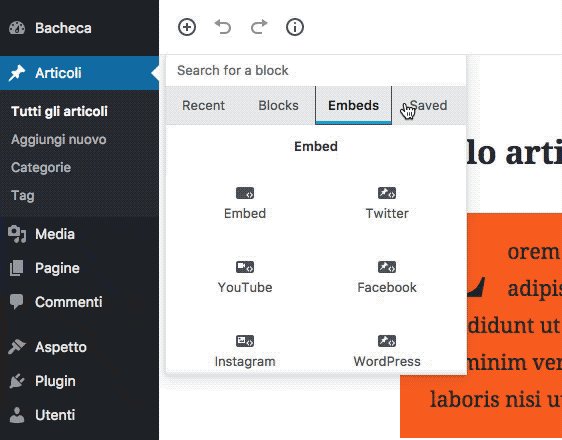
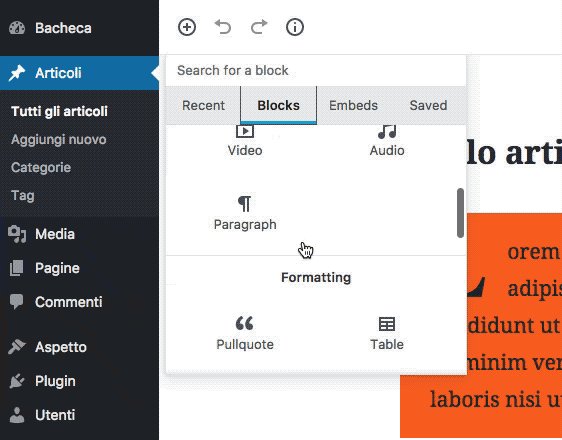
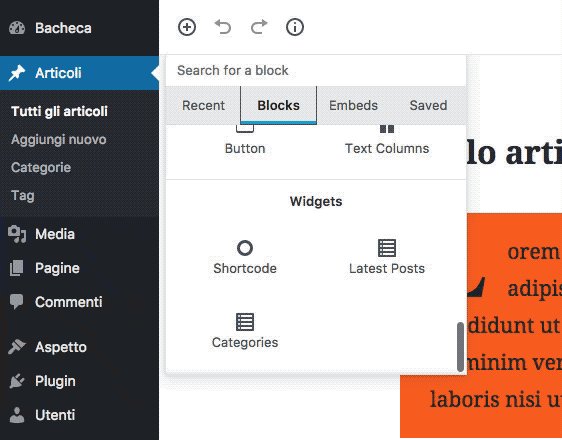
Ognuno di questi blocchi può essere spostato e modificato indipendentemente dagli altri. Puoi inserire testi, immagini, elementi incorporati (video da YouTube, file audio da Soundcloud ed elementi da tutti gli altri servizi supportati da WordPress), gallerie fotografiche, codice HTML e molti altri blocchi, in modo molto più semplice e ordinato rispetto a quanto era possibile fare con il vecchio editor di WordPress (l’editor classico).
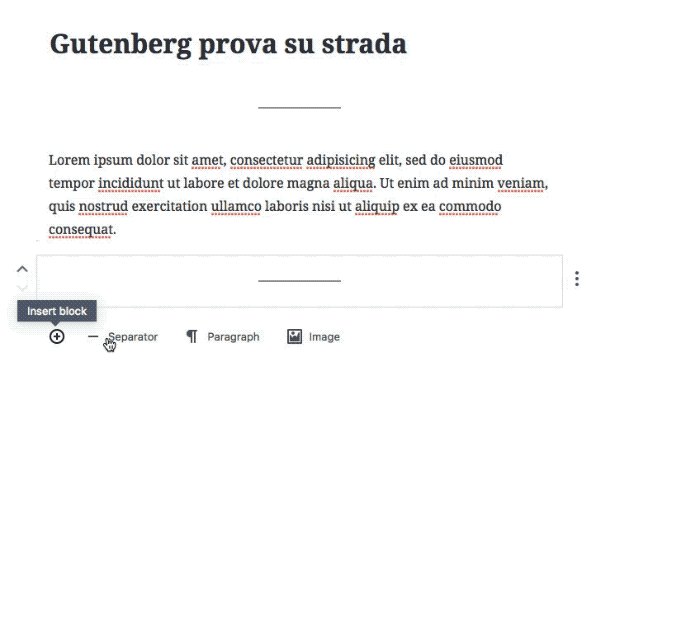
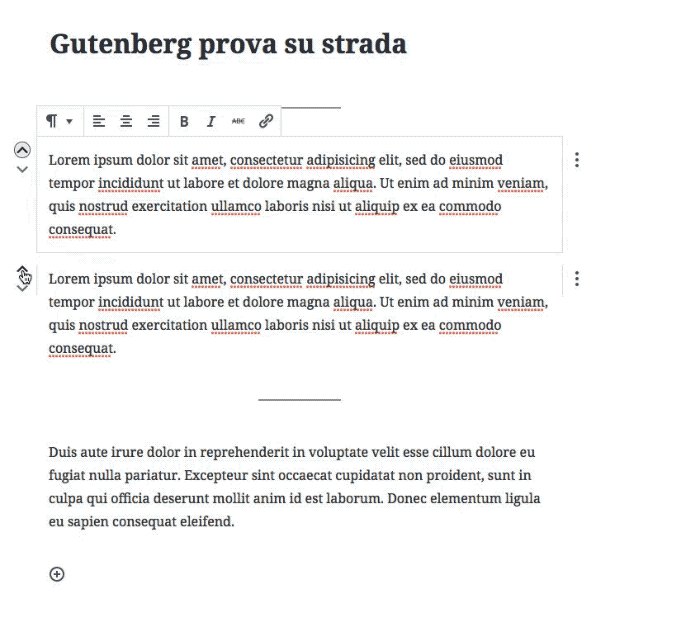
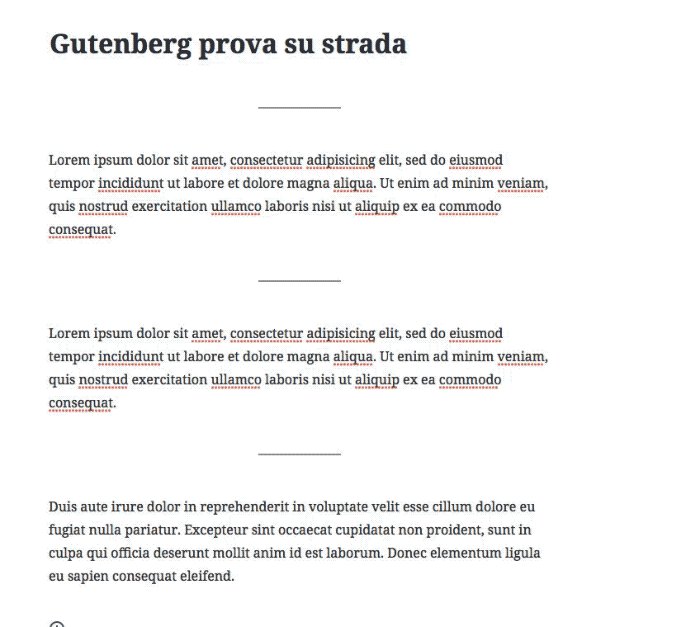
Nell’immagine sottostante puoi vedere un semplice esempio relativo all’inserimento di alcuni paragrafi di testo con delle righe divisorie di separazione:

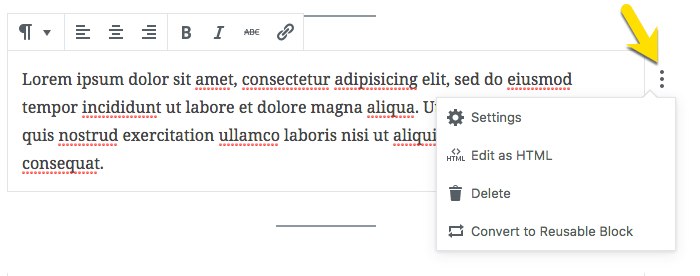
Come puoi vedere, rispetto all’attuale editor di WordPress, ogni blocco di contenuto dispone di una propria toolbar contestuale con le opzioni di formattazione. A fianco, l’icona con i 3 puntini, permette di accedere alle impostazioni di configurazione per ogni singolo blocco.

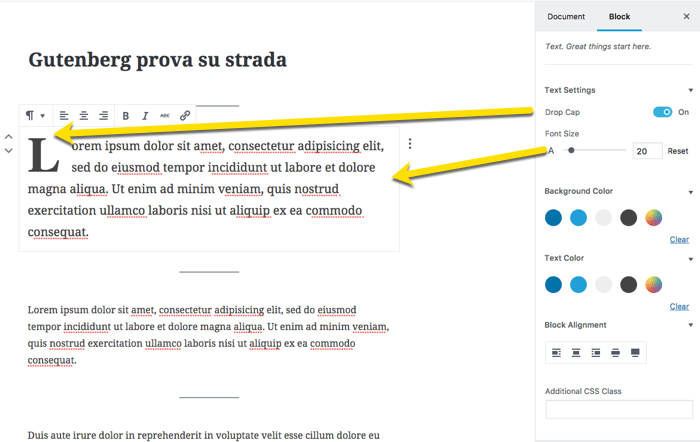
Per il blocco Paragrafo, ad esempio, sono disponibili queste opzioni di personalizzazione che, riguardano solo un singolo paragrafo, non tutti i paragrafi della pagina che stai modificando.

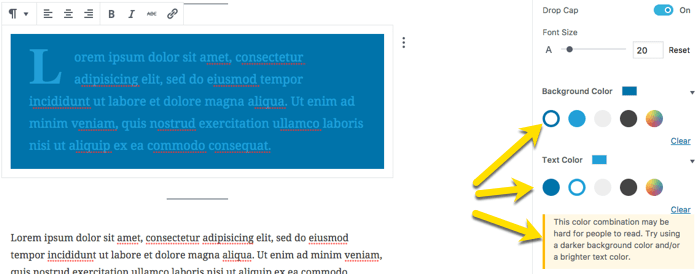
Un aspetto interessante, legato soprattutto al tema dell’accessibilità, riguarda il fatto che l’editor a blocchi ci segnala se scegliamo una combinazioni di colore per lo sfondo e di colore per il testo che produce un risultato poco leggibile:

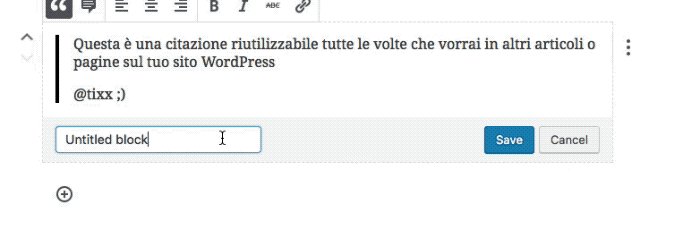
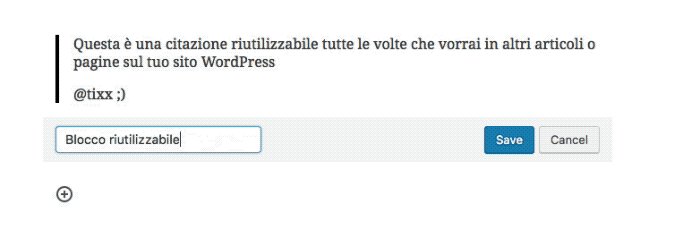
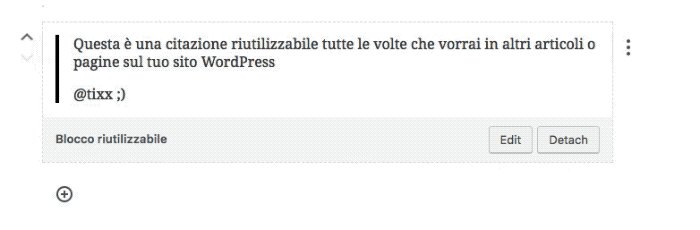
Tra le funzionalità del nuovo editor, ti segnalo anche quella che consente di creare dei blocchi riutilizzabili. Puoi quindi creare e riutilizzare facilmente determinati blocchi di contenuto all’interno di tutto il tuo sito.

L’editor di WordPress è uno strumento in continua evoluzione. Considera inoltre che, oltre alla versione incorporata nelle versioni ufficiali di WordPress, esiste anche il plugin Gutenberg che permette di sperimentare le ultime novità e gli esperimenti che vengono testati dagli sviluppatori.
