Come creare un sito con WordPress – Seconda parte
In questa seconda parte proseguiamo con la creazione del sito WordPress utilizzando il tema GeneratePress, l’editor di WordPress e il plugin GenerateBlocks.
Creare la home page con Gutenberg e il plugin GenerateBlocks
Cominciamo a creare la home page del sito sfruttando l’editor a blocchi di WordPress. Inoltre scopriamo GenerateBlocks, un plugin creato dallo stesso autore del tema GeneratePress che ci mette a disposizione 4 blocchi fondamentali per poter gestire meglio i contenuti all’interno delle varie pagine (e non solo, come vedremo più avanti).

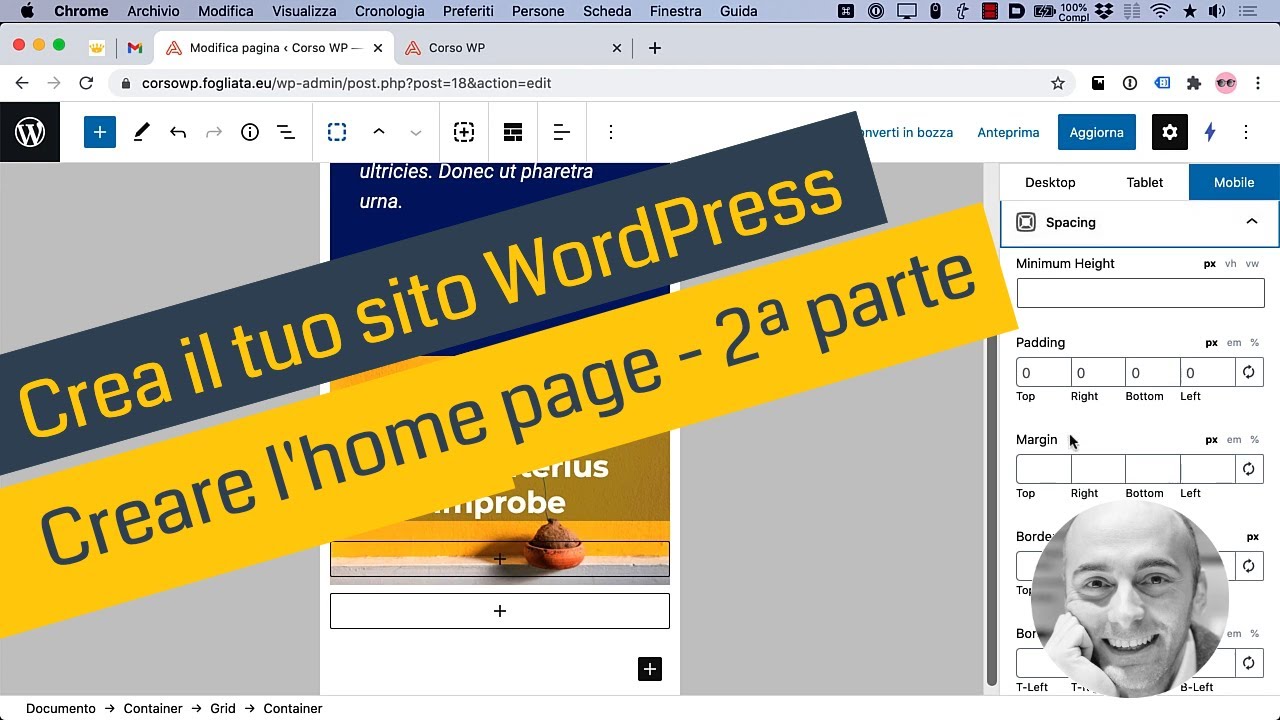
Crea il tuo sito WordPress - Creazione home page con Gutenberg - prima parte
In questa lezione vediamo come gestire i blocchi Contenitore (Container) e Griglia (Grid), che permettono di impostare facilmente layout, larghezze, margini e rientri dei vari elementi inseriti in una pagina o in un articolo.

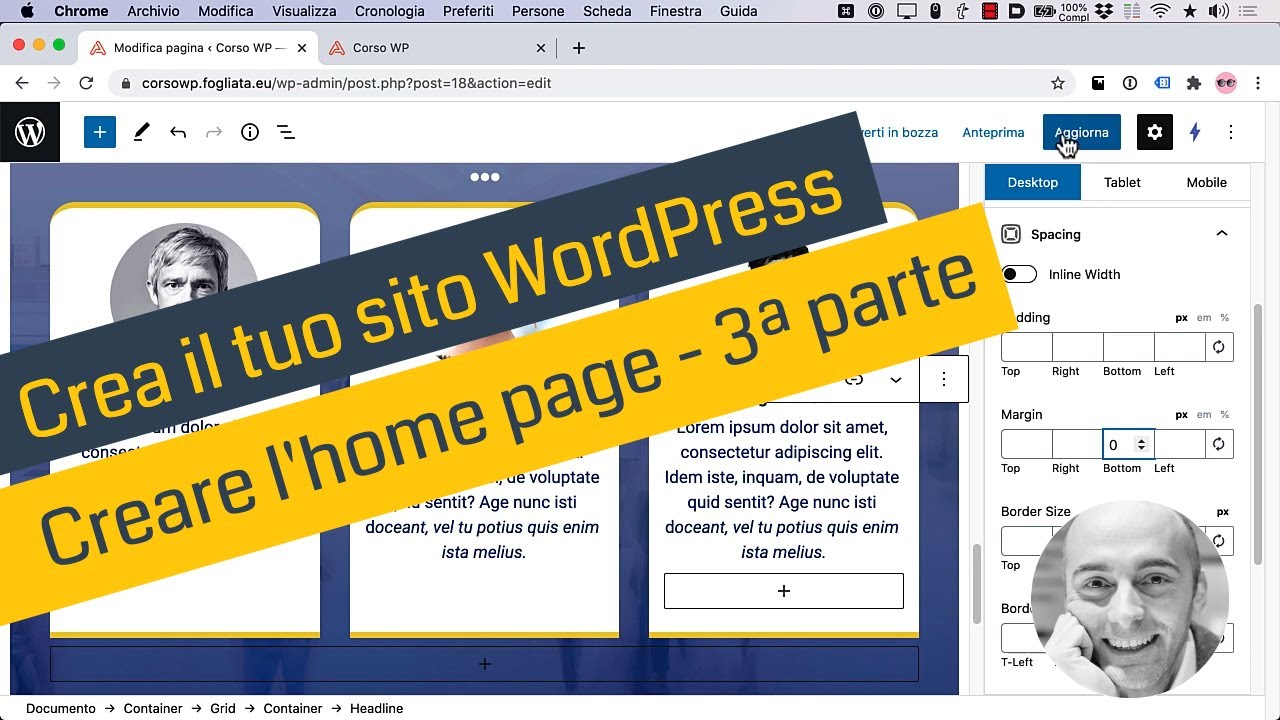
Crea il tuo sito WordPress - Creazione home page con Gutenberg - seconda parte
Proseguiamo con la creazione dell’home page, inserendo una sezione dedicata ai testimonial, che ti permette di imparare come inserire un gradiente come sfondo di un container, come usare i bordi in modo creativo. Ti mostro inoltre come creare le colonne nel modo corretto per evitare di sprecare tempo e duplicare facilmente le colonne.

Crea il tuo sito WordPress - Creazione home page con Gutenberg - terza parte
In questa lezione ti mostro come inserire in home page, ma volendo anche in altre pagine, una sezione che riporta gli ultimi articolo pubblicati. Per fare questo impariamo a usare il plugin gratuito WP Show Posts creato dallo stesso autore di GeneratePress.

Crea il tuo sito WordPress - Creazione home page con Gutenberg - sezione articoli del blog
Margini e Padding: cosa sono e come usarli
Margine e rientro (definito anche Padding o Spaziatura interna) sono due attributi fontamentali nella costruzione di un sito o di una pagina web.
In questa lezione ti spiego come impostare alcuni aspetti generali del tema che vengono applicati automaticamente a tutte le pagine del sito. Ti mostrerò come installare il plugin Code Snippets che ci permette di inserire facilmente del codice personalizzato. Questo plugin tornerà utile anche nelle lezioni successive.
Il plugin Code Snippets è un’alternativa più pratica, veloce e sicura alla modifica diretta del file functions.php del tema.
Questo è il codice che ho utilizzato nella lezione per impostare il padding predefinito del blocco Container:
add_filter( 'generateblocks_defaults', function( $defaults ) {
$defaults['container']['paddingTop'] = '30';
$defaults['container']['paddingRight'] = '30';
$defaults['container']['paddingBottom'] = '30';
$defaults['container']['paddingLeft'] = '30';
return $defaults;
} );

Crea il tuo sito WordPress - Margin padding e altre cose da sapere
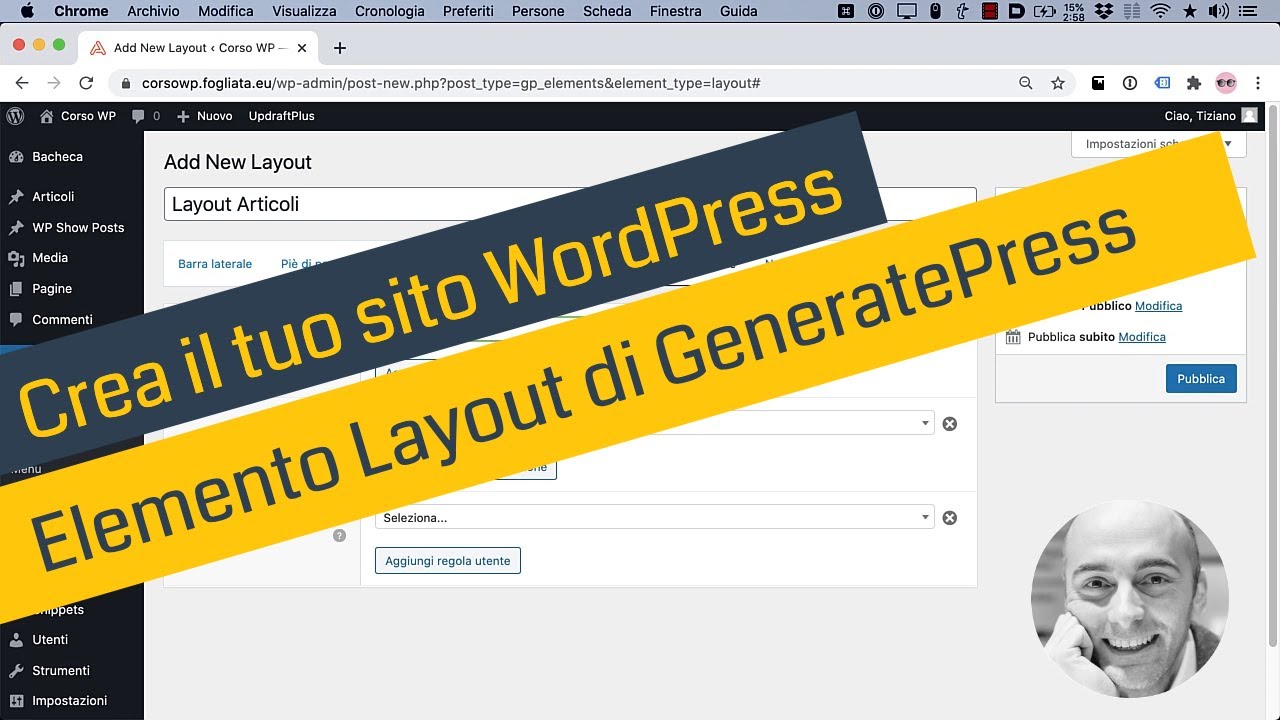
I mille usi dell’elemento Layout di GeneratePress
GeneratePress mette a disposizione la funzionalità Elements (o Elementi) che ci offre un’incredibile quantità di possibilità per personalizzare ulteriormente il sito. In questa lezione iniziamo a scoprire l’Elemento Layout.
Puoi usare questo Elemento, ad esempio per variare la larghezza massima occupata dal contenuto di una pagina o di un articolo.

Crea il tuo sito WordPress - Elemento Layout di GeneratePress
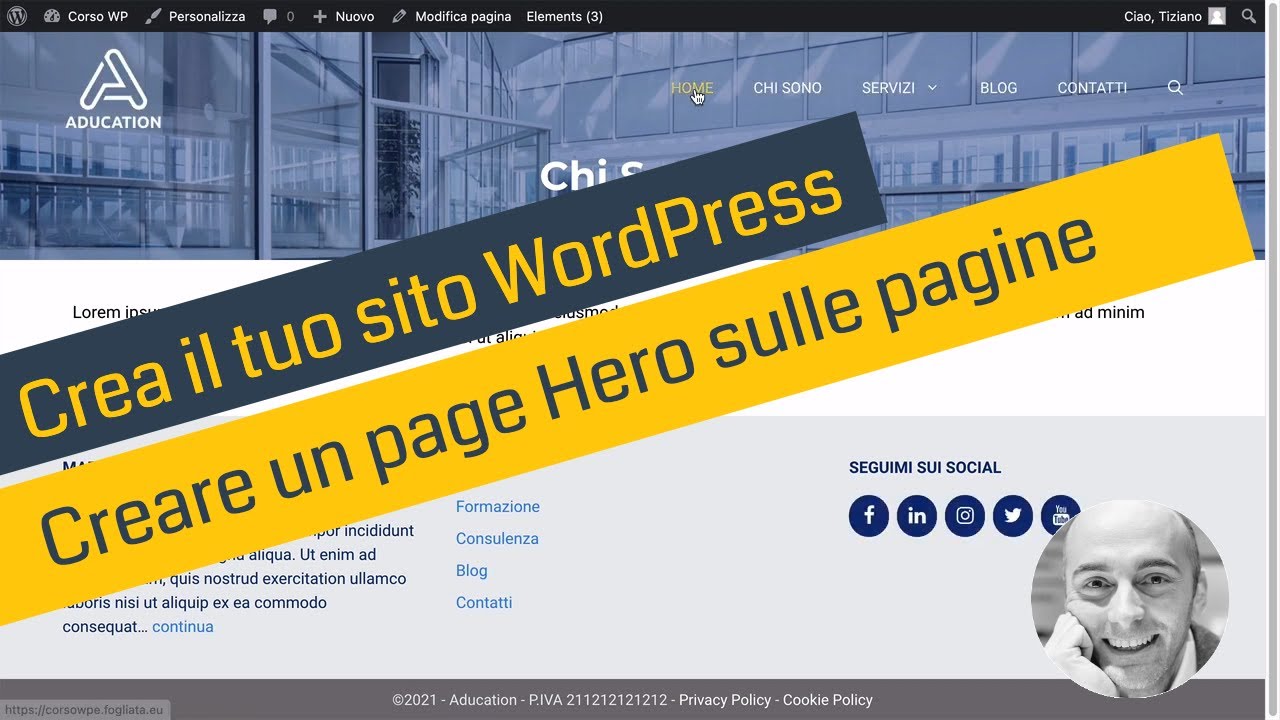
Creare una testata personalizzata nelle pagine e negli articoli
Grazie alla funzione Elementi di GeneratePress Premium è possibile personalizzare la testata delle pagine, degli articoli, degli archivi e di tutte le varie sezioni del sito.
Puoi anche fondere la testata del sito contenente il menu con il page hero (la sezione a tutta larghezza che a volte viene usata nella parte alta della pagina di un sito).

Crea il tuo sito WordPress - Creare un Page Hero con GeneratePress
In questa lezione vediamo come usare l’elemento Page Hero per creare una testata personalizzata per i singoli articoli, inserendo un’immagine di sfondo, il titolo dell’articolo e altre informazioni che cambiano in modo dinamico in base all’articolo visualizzato.

Crea il tuo sito WordPress - Page Hero per i singoli articoli con GeneratePress
Come incorporare il menu nella testata del sito
Nel video seguente vediamo come unire la testata del sito in home page con il resto della pagina, in modo da sovrapporre logo e menu al contenuto della pagina.

Crea il tuo sito WordPress - Incorporare il menu nella testata
Creare le altre pagine del sito
Proseguiamo la creazione delle pagine del sito con la pagina Chi Sono. In questa lezione ti mostrerò come usare in modo più creativo la possibilità di utilizzare le immagini di sfondo di un blocco container.
Nel video anche come impostare l’altezza minima di un blocco container, una funzionalità utile soprattutto se vuoi avere maggior controllo quando inserisci delle immagini di contorno nelle tue pagine.
Inoltre, come applicare bordi arrotondati ai container per personalizzare maggiormente l’aspetto delle immagini.

Crea il tuo sito WordPress - Creazione pagina chi sono
La pagina Servizi è un altro esempio di pagina che potresti voler creare sul tuo sito. La creazione di questa pagina è una “scusa” per mostrarti altri metodi per creare e personalizzare le pagine del sito. Come ad esempio la funzione che ti permette di copiare tutto il contenuto di una pagina all’interno di una nuova pagina.
In questa lezione ti suggerisco anche l’installazione del plugin gratuito Block Navigation che permette di muoversi più rapidamente, in modo più comodo, tra i vari blocchi utilizzati in una pagina o in un articolo.

Crea il tuo sito WordPress - Creazione pagina servizi e Block Navigation Plugin
Aggiunta icona SVG personalizzata al blocco Headline
Il blocco Headline messo a disposizione dal plugin GenerateBlocks è molto di più che un semplice modo per inserire testi e intestazioni in una pagina o in un articolo. Questo blocco permette anche di utilizzare delle icone. In questo video ti mostro come aggiungere delle icone personalizzate per ampliare le possibilità di scelta, rispetto alle icone standard presenti.

Crea il tuo sito WordPress - Inserire icone SVG personalizzate
- La sezione della guida di GenerateBlocks dedicata alle icone SVG personalizzate
- Il sito Font Awesome dove puoi trovare moltissime icone SVG
- Il servizio SVGOMG per ridurre la dimensione delle icone SVG
- La pagina di Wikipedia che spiega cosa sono i file SVG
Pagina Contatti e modulo di contatto
La pagina contatti è un ingrediente spesso essenziale in un sito e, di solito, in questa pagina viene inserito anche un form (o modulo) di contatto. Quest’ultimo permette ai visitatori che lo desiderano di inviarti un messaggio.
Il modulo di contatto lo creiamo usando un plugin gratuito chiamato Fluent Forms.

Crea il tuo sito WordPress - Inserire il modulo di contatto
- La versione gratuita del plugin Fluent Forms
- La versione Pro di Fluent Forms
- Informazioni su Gravity Forms, l’altro plugin che utilizzo e che consiglio per creare moduli su WordPress.
- Un confronto tra Gravity Forms e Fluent Forms
Inserire una mappa di Google su WordPress senza plugin
È importante e soprattutto utile imparare a fare dei piccoli interventi sul tuo sito senza dover necessariamente ricorrere sempre a un nuovo plugin. In questa lezione ti mostro come inserire una mappa di Google nella pagina contatti del sito.

Crea il tuo sito WordPress - Inserire mappa Google senza plugin
Qui sotto trovi il codice di esempio per l’inserimento della mappa. Il primo è il codice da utilizzare per inserire la mappa all’interno della pagina:
<div class="map-responsive"> QUI INSERISCI IL CODICE DI INCORPORAMENTO DI GOOGLE MAPS </div>
Questo invece è il codice CSS che puoi inserire facilmente installando il plugin Simple CSS:
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
Personalizzare l’aspetto del blog
In questo video ti mostro come modificare l’aspetto del blog, delle pagine degli archivi di categoria e dei singoli articoli. Come modificare i colori, la dimensioni delle immagini e la loro posizione nelle pagine del blog. Come attivare la visualizzazione degli articoli in colonne.
Inoltre, ti mostro come personalizzare i colori e l’aspetto delle varie voci visibili all’interno degli articoli.

Crea il tuo sito WordPress - Personalizzare Layout Blog con GeneratePress
All’interno di questa pagina sono presenti alcuni link di affiliazione verso siti esterni. Tali link mi permettono di guadagnare una piccola commissione nel caso in cui tu acquisti tali prodotti o servizi. Le opinioni espresse sono esclusivamente personali e, in nessun caso, ricevo dei compensi per effettuare recensioni positive.
