Advanced Custom Fields (ACF) è un plugin utilissimo per aggiungere campi personalizzati ai contenuti pubblicati sul proprio sito WordPress. È disponibile sia in versione gratuita sia in una versione Pro, a pagamento. Il lato positivo è che la versione gratuita è più che sufficiente in moltissime situazioni.
Ti voglio mostrare come utilizzare Advanced Custom Fields per creare un campo personalizzato in modo da poter inserire un sottotitolo ai post su Wordpress.
Una volta installato e attivato il plugin Advanced Custom Fields, all’interno del menu laterale nell’interfaccia di amministrazione di WordPress troverai una nuova sezione denominata “ACF“. Da qui puoi accedere alla voce “Gruppi di campi”.
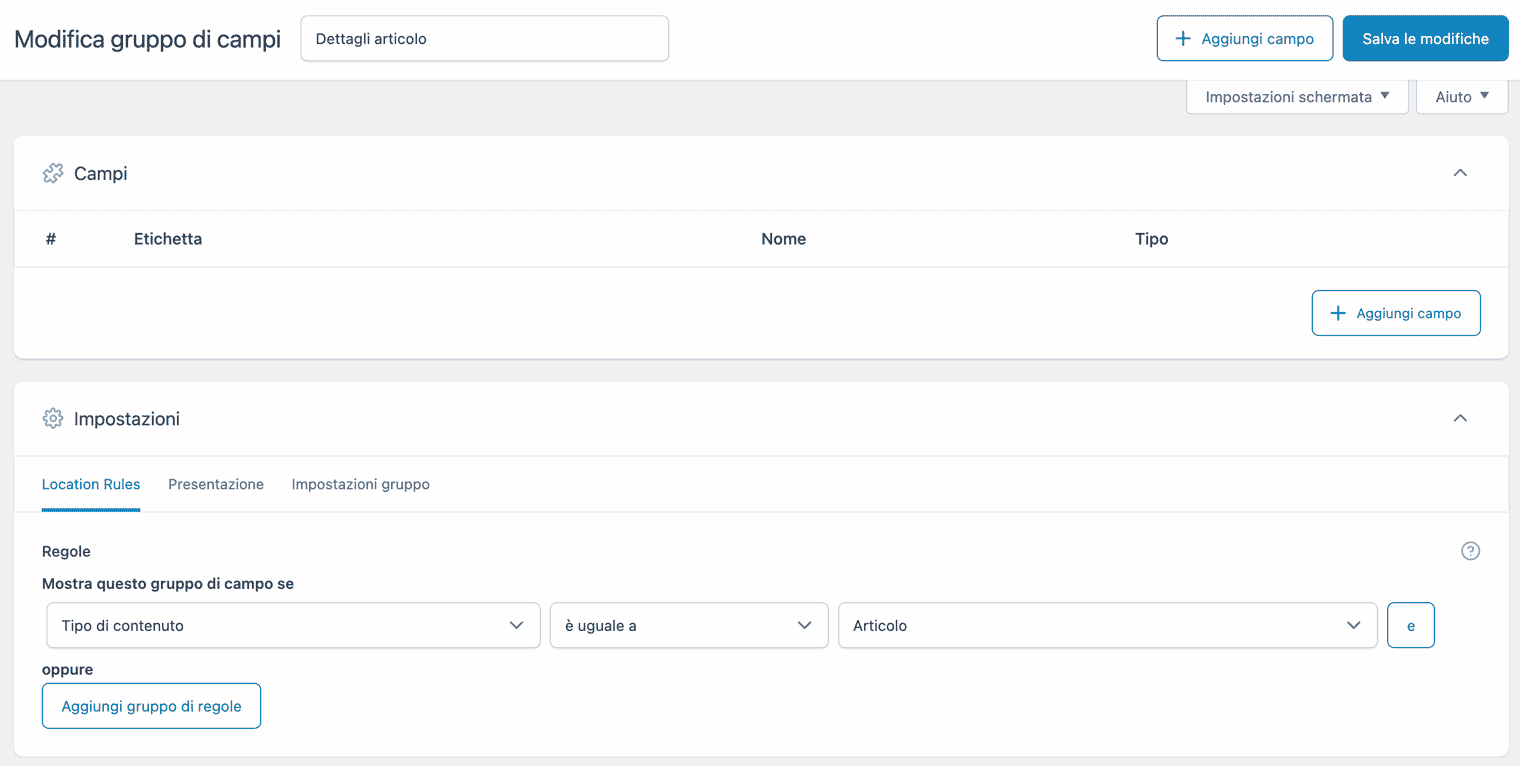
La prima cosa da fare è creare un nuovo gruppo di campi, ovvero una sezione all’interno dell’editor di WordPress che conterrà i campi personalizzati. Ti basterà cliccare su “Aggiungi nuovo” e successivamente dare un nome al nuovo gruppo, ad esempio “Dettagli articolo”.

All’interno della scheda “Impostazioni” di questo gruppo di campi, devi definire in quali tipologie di contenuti far apparire questo gruppo. In “Location Rules” è sufficiente scegliere Tipo di contenuto è uguale a Articolo per fare in modo che questo gruppo di campi personalizzati sia visibile solo quando crei o modifichi un articolo.
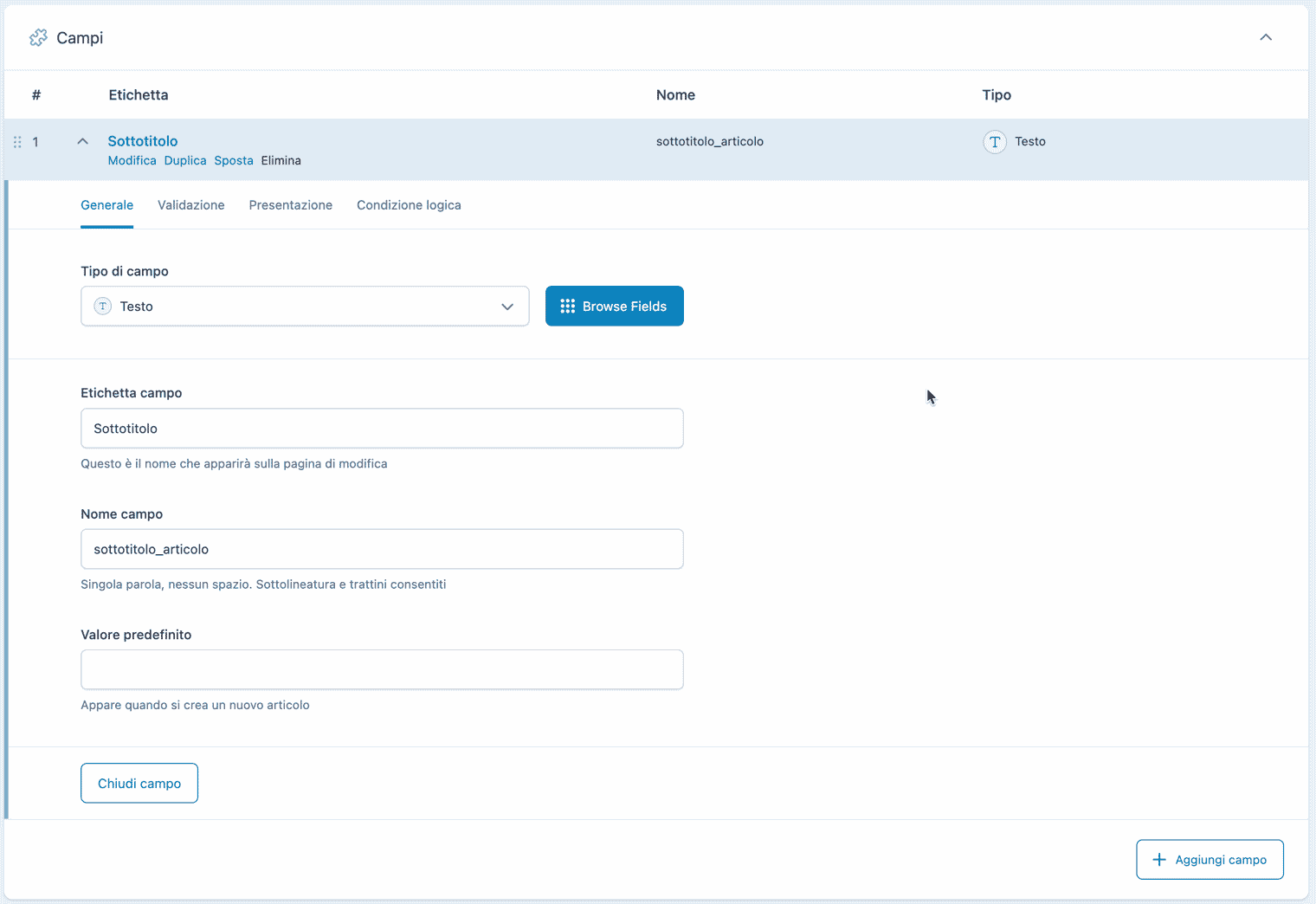
Devi poi cliccare sul pulsante “+ Aggiungi campo” per aggiungere il tuo primo campo personalizzato a questo gruppo. Per il sottotitolo, scegli Testo come Tipo di campo. Dai un nome all’etichetta e automaticamente sarà generato anche il nome del campo. Il nome del campo è un’informazione fondamentale per poter utilizzare questo campo.

Advanced Custom Fields permette di impostare anche altre opzioni per il campo, ma in questo caso non sono necessarie. È quindi sufficiente cliccare sul pulsante “Salva le modifiche” che trovi in alto a destra.
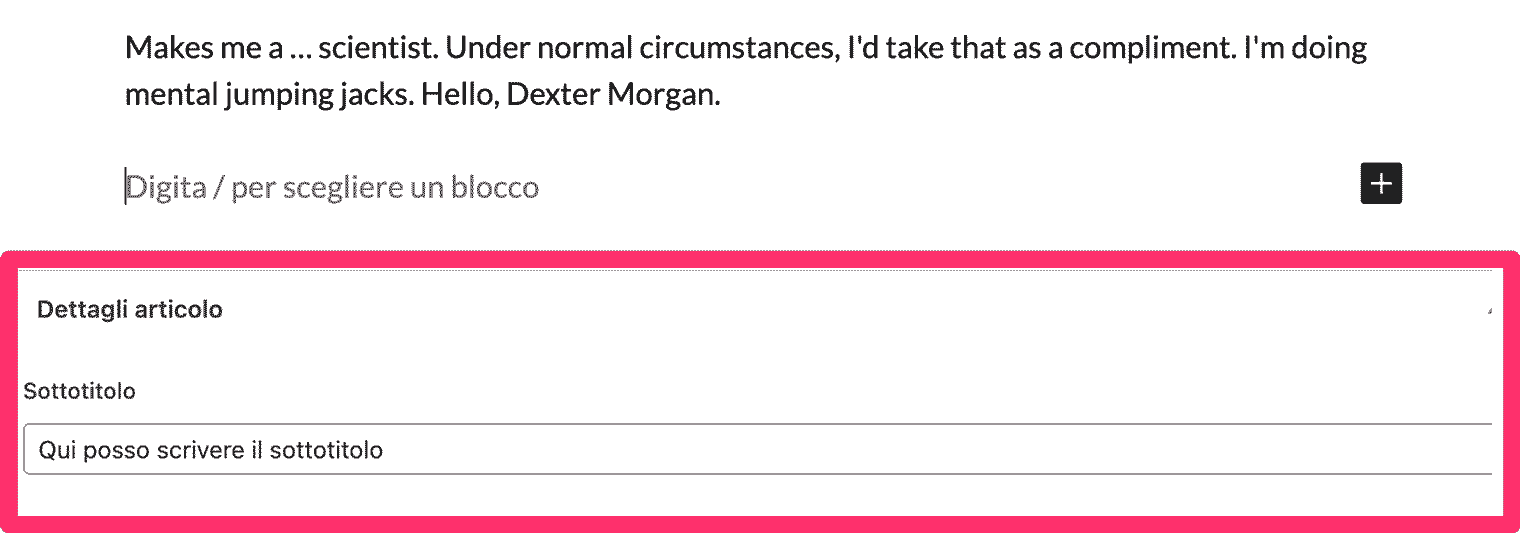
Ora che abbiamo creato un nuovo campo personalizzato scegliendo di attivarlo solo per i singoli articoli, ogni volta che andrai a creare o modificare un articolo avrai a disposizione una nuova sezione che contiene il campo nel quale potrai scrivere il sottotitolo:

Se provi ad inserire del testo all’interno del campo sottotitolo e a pubblicare il post scoprirai però che tale testo non appare sul tuo sito. Come mai? Semplice, per far comparire i dati contenuti nel nuovo campo personalizzato è necessario effettuare una modifica al template.
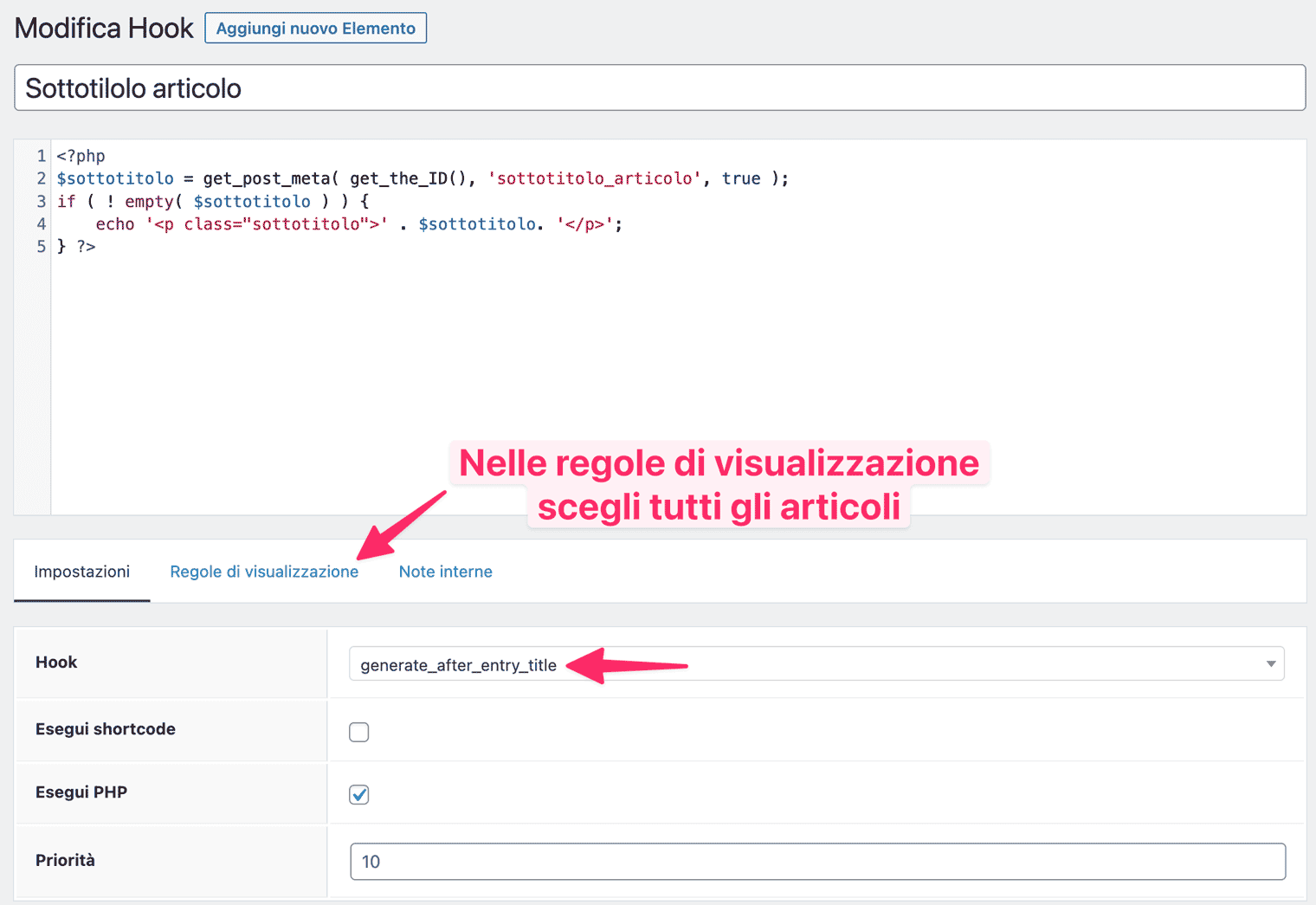
Se utilizzi un tema come GeneratePress, puoi sfruttare la funzione Elementi per creare un elemento di tipo hook e inserire il codice necessario a visualizzare il sottotitolo, sotto il titolo degli articoli.

Il codice PHP utilizzato è questo. Ovviamente devi sostituire sottotitolo_articolo con il nome utilizzato dal tuo campo personalizzato.
<?php
$sottotitolo = get_post_meta( get_the_ID(), 'sottotitolo_articolo', true );
if ( ! empty( $sottotitolo ) ) {
echo '<p class="sottotitolo">' . $sottotitolo. '</p>';
} ?>Se invece utilizzi un page builder come Elementor Pro, ti basta personalizzare il template dei singoli articoli creato con il Theme Builder di Elementor, come ti spiego in questo video tutorial.

Ciao Tiziano,
grazie per il tuo articolo.
Nel mio caso il campo sottotitolo esiste, ma vorrei con ACF richiamarlo all’interno di un plugin che importa dati rss. In questo caso come si dovrebbe fare?
Ho creato il campo testo, ho detto ad ACF di mostrarlo dentro il tipo di contenuto e ho selezionato quello del plugin. Vedo il metabox ma mi sfugge qualcosa, se inserisco il testo non viene salvato.
Grazie
Ciao, è molto stano che il valore del campo non venga salvato nel database. Ti suggerisco di contattare il supporto di ACF.
Anche per l’utilizzo di ACF all’interno del tuo plugin ti consiglio di consultare il loro forum di supporto, così puoi spiegare la tua esigenza nei dettagli.