Occupandomi di web design sono sempre alla ricerca di strumenti, servizi e curiosità che possono rendere più agile, semplice e gradevole il mio lavoro.
Ne ho collezionati alcuni in questo post, spero ti possano essere utili.
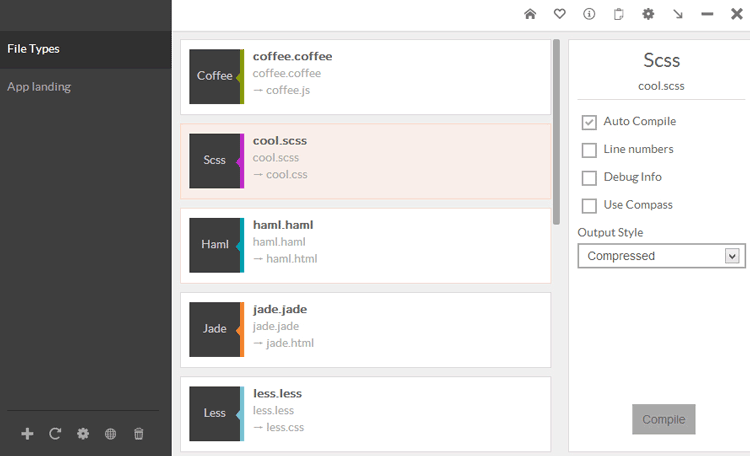
Prepos, per chi lavora con Less, Sass, Scss…
Un’app, disponibile anche come estensione per Google Chrome, che consente di compilare file Less, Sass, Scss, Stylus, Jade, Slim, Coffeescript, Haml e Markdown.

Una checklist per verificare l’usabilità di un sito
Una lista completa che riporta le varie verifiche da effettuare su un sito o una web app per essere sicuri che presenti problemi di usabilità. È attualmente in fase beta, anche se non è ben chiaro perché una checklist debba essere in fase beta ;)
Maskew per inclinare i bordi delle immagini
Una libreria JavaScript per applicare l’effetto “skew” alle immagini.

Transizioni e trasformazioni CSS con Transit
Un plugin per jQuery che permette di applicare facilmente transizioni e trasformazioni a vari elementi di una pagina HTML.
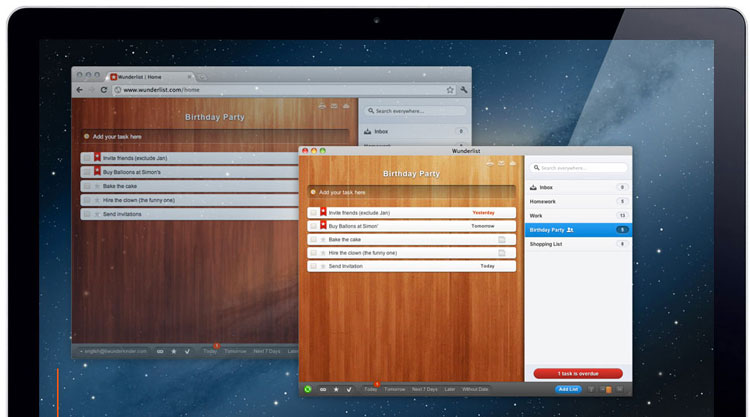
Creare applicazioni desktop multi-piattaforma con HTML5, CSS3 e JavaScript
TideSDK è un sistema che consente agli sviluppatori Web di creare applicazioni desktop. Con questo strumento è stata creata l’app Wunderlist per Mac OS.

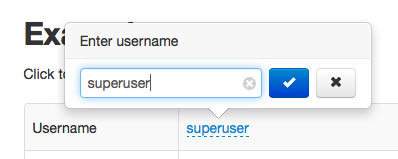
Rendi modificabili i campi di una pagina con X-editable
Una libreria JavaScript che consente di rendere modificabili da front-end diversi elementi di una pagina Web. Compatibile con Twitter Bootstrap, jQuery UI e jQuery,

Effetto lightbox per immagini, video e contenuti caricati via AJAX con Magnific Popup
Un fantastico plugin jQuery (compatibile anche con Zepto.js) che permette di sfruttare l’effetto lightbox in una miriade di situazioni. E’ completamente responsive e le icone per il controllo della navigazione sono realizzate via CSS senza uso di immagini, quindi adatte anche ai display Retina.

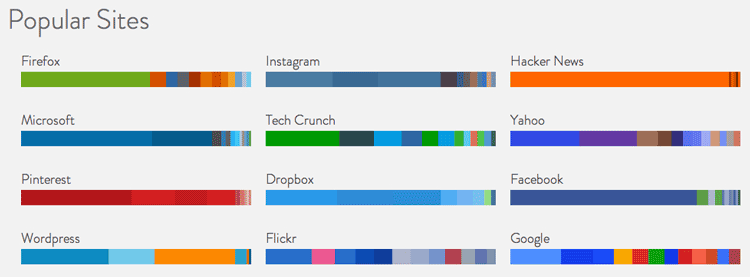
Individuare i colori utilizzati in una pagina Web
La scelta dei colori da utilizzare quando si progetta un sito Web non è mai banale ed in molti casi è utile trovare ispirazione osservando quello che c’è in giro. Grazie a questo strumento è possibile individuare rapidamente tutti i codici esadecimali dei colori presenti in una pagina Web. Basta inserire l’URL ed il gioco è fatto :)