
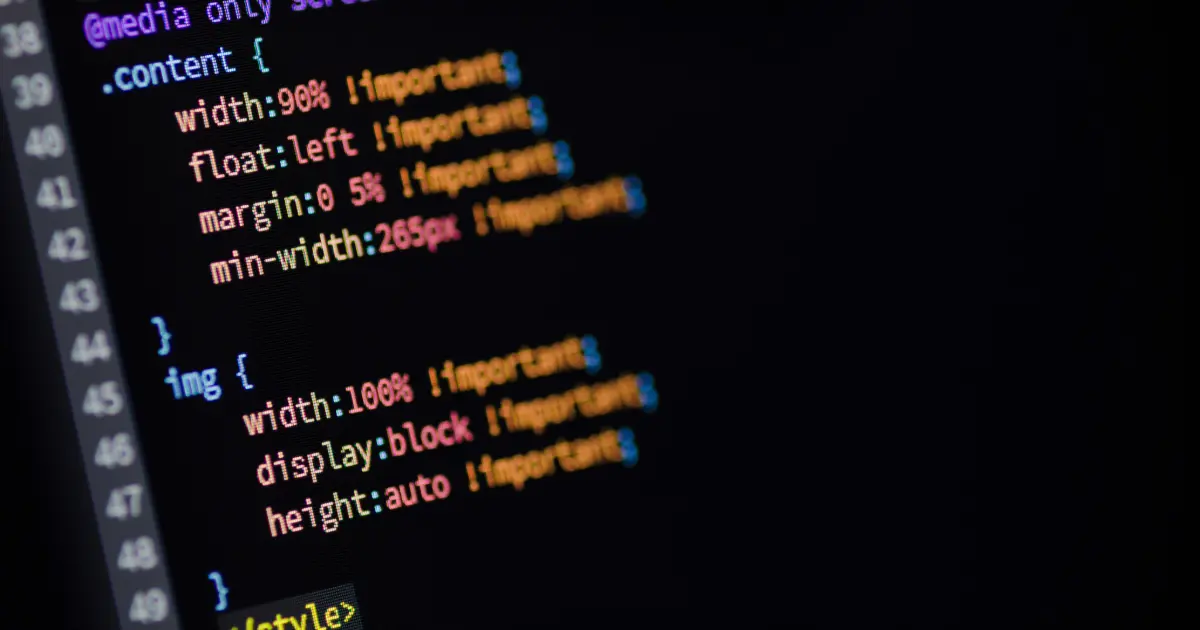
CSS editor per i blocchi dell’editor di WordPress
Grazie a questo plugin è possibile aggiungere del codice CSS a livello di un singolo blocco dell’editor di WordPress.

Evitare che iOS converta un numero in un link su iPhone
Visitando un sito da iPhone potresti vedere numeri, come ad esempio la Partita IVA, cliccabili come se fossero un numero di telefono. Ecco come evitare che succeda.

Classi CSS globali: Elementor, Bricks, GenerateBlocks a confronto
Quali page builder per WordPress offrono una gestione più efficiente e professionale degli stili e delle classi CSS?

CSS Framework per WordPress
4 popolari framework CSS utilizzabili con i visual site builder su WordPress.

Consigli utili di visual design per siti web e landing page
Alcune regole e consigli utili su colori, font, spaziature e margini da mettere subito in pratica per migliorare l’aspetto del tuo sito.

Dark pattern: cosa sono e perché non usarli sul tuo sito
Ogni volta che visiti un sito, utilizzi un’app, effettui un acquisto online o leggi una newsletter hai la possibilità di imbatterti in un dark pattern.

Sidebar sul sito: a destra, a sinistra o farla sparire?
Ha ancora senso usare la barra laterale sul proprio sito? Usarla solo sul blog, solo sugli articoli. Ecco alcuni consigli.

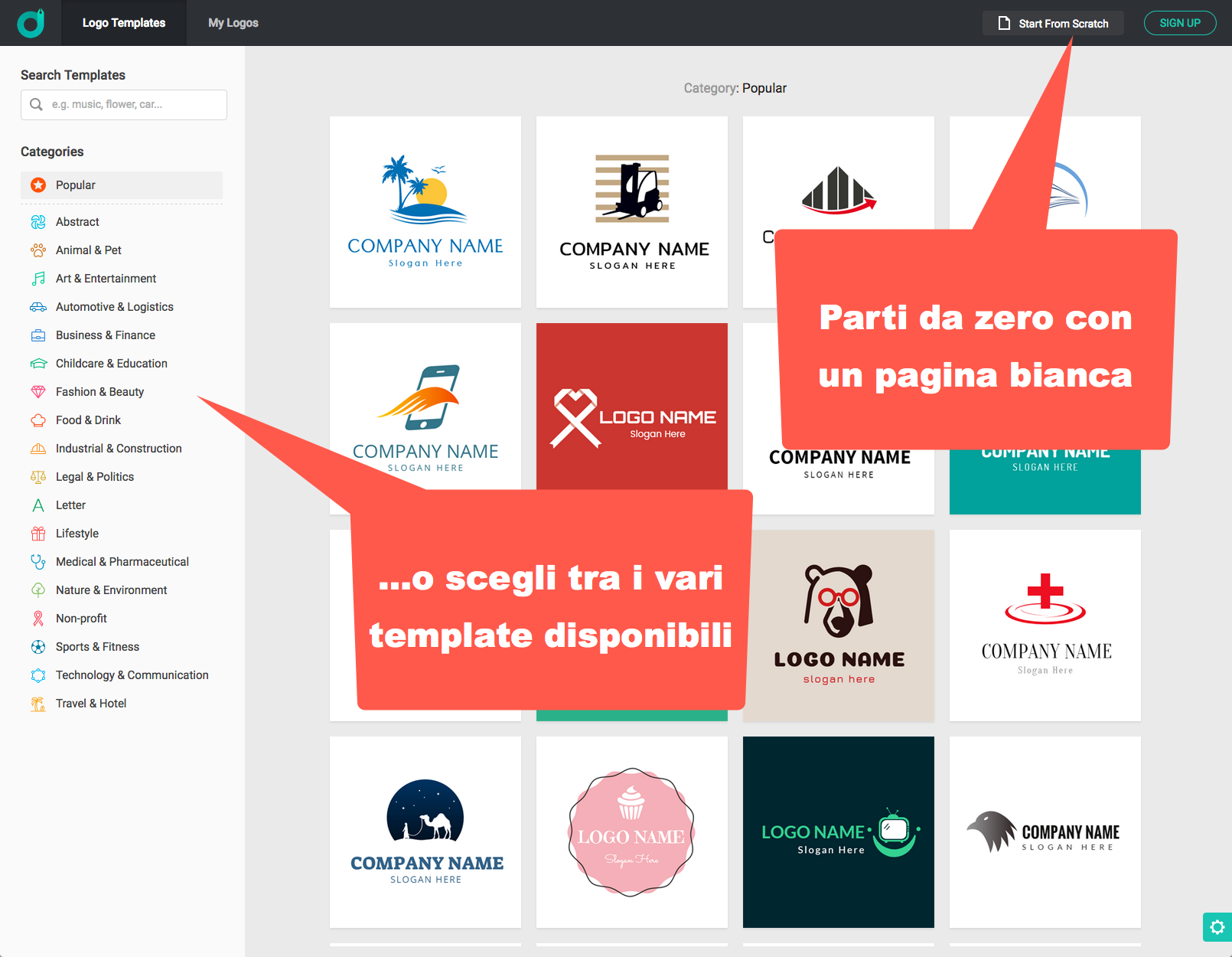
Crea il tuo logo online con DesignEvo
In questo articolo ti spiego come puoi creare facilmente un logo utilizzando i giusti strumenti online, senza dover scaricare nessun software.

Le migliori estensioni Chrome per i web designer
Se ti occupi di web design ecco 4 estensioni per il browser Google Chrome che sicuramente possono tornare utili in più di un'occasione. Ti permettono di risparmiare tempo e migliorare la qualità del tuo lavoro.

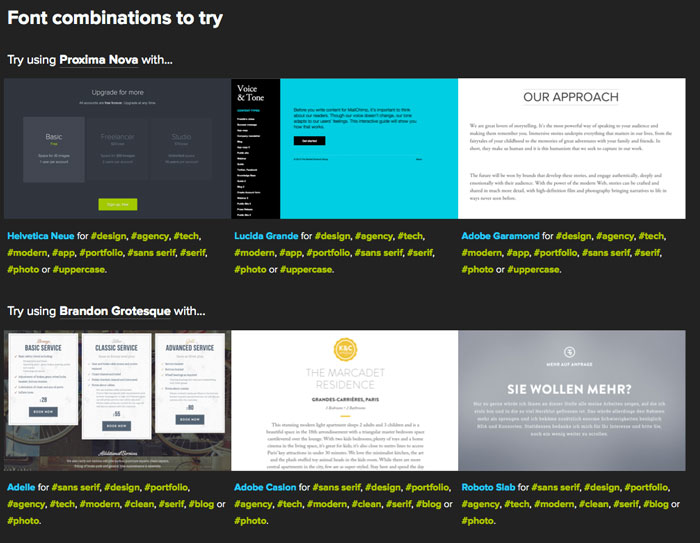
Quali font usare per un sito web
La scelta di una o più font da utilizzare per un sito Web non è quasi mai facile. Spesso si opta per le famiglie di caratteri più tradizionali, giusto per andare sul sicuro, rischiando però di non sfruttare le ampie possibilità espressive messe a disposizione da font più creative e originali.

Scegliere i colori per un sito ispirandosi ai film
Sfruttare i film come fonte di ispirazione per la scelta della tavolozza cromatica da utilizzare su un sito.

Se sei un web designer ecco alcuni strumenti utili per te
Occupandomi di web design sono sempre alla ricerca di strumenti, servizi e curiosità che possono rendere più agile, semplice e gradevole il mio lavoro. Ne ho collezionati alcuni in questo post, spero ti possano essere utili. Prepos, per chi lavora con Less, Sass, Scss… Un’app, disponibile anche come estensione per Google Chrome, che consente di ...

Consigli per usare al meglio Photoshop per il web design
Se sei un web designer, Photoshop Etiquette è una pagina da inserire assolutamente tra i tuoi preferiti. Si tratta di una guida che riassume i migliori consigli per utilizzare al meglio Photoshop dal punto di vista del web design.

Un web design più funzionale grazie a Google Analytics
Realizzare un sito esteticamente gradevole è sicuramente uno dei principali obiettivi di un web designer, ma in molti casi concentrarsi esclusivamente su questo aspetto può portare a realizzare un sito poco funzionale. Design is not just what it looks like and feels like. Design is how it works. Steve Jobs Riuscire a bilanciare estetica e ...